El papel esencial de los prototipos en todo proceso de diseño.
Your English is better than your Spanish? Maybe Google Translate helps you 😉
Este artículo está basado en una pequeña charla sobre prototipado que tuve el gusto de dar el 19 de abril de 2016 en una meetup de IxDA Montevideo.
De qué vamos a hablar
- Qué son y para qué sirven los prototipos.
- Herramientas disponibles.
- Live demo de herramienta InVision.
Qué son los prototipos
Prototype is a rudimentary working model of a product built for demonstration purposes.
Fuente: “Internet”.
El prototipado ha ocupado un lugar importantísimo en los procesos de diseño de diferentes productos desde siempre, estimo que en culturas ancestrales prototipaban sistemas de riego o trampas para cazar animales
Yendo a algo más contemporáneo, el diseño industrial ha utilizado prototipos de manera muy efectiva, desde los primeros automóviles o como quieran llamar a esas porquerías en 1769, la famosa Wasilly Chair de mi ❤ Bauhaus en 1925, y estas últimas décadas en el plano del software también se hizo uso de herramientas de prototipado, en 1973 el capísimo de Alan Kay en Xerox PARC concibió un poco el concepto de interfaz “GUI” que luego Apple con su Macintosh 128K popularizó en 1984, esto generó un mercado muy grande para el diseño UI.
Y bueno, en 2007 —Apple otra vez — con la popularización de los smartphones y los ecosistemas de aplicaciones bla bla y esa historia que ya todos conocemos Steve Jobs keynote 2007 mindfuck moment tres productos en uno omg apps revolución mobile ux, hasta hoy 2016.
Considero que recién en 2015 —tal vez un poco tarde — hubo una cierta popularización de las herramientas para creación de prototipos de aplicaciones, si bien ya había herramientas que cubrían esas necesidades, se popularizó y pasó a formar una parte integral del proceso de diseño standard de todo producto. Creo que también influyó el boom del motion design y la necesidad por parte de diseñadores de prototipar animaciones que influyen en la experiencia de usuario.
En este artículo vamos a hablar de prototipado de interfaces, sobre todo de aplicaciones mobile, no esperen conocimiento de prototipado de la Wasilly Chair porque la verdad que ni idea, llamemos a Marcel Breuer con una tabla ouija, o a un diseñador industrial para que nos cuente.
Dicho esto, ahora sí, vamos directo a lo que nos compete.
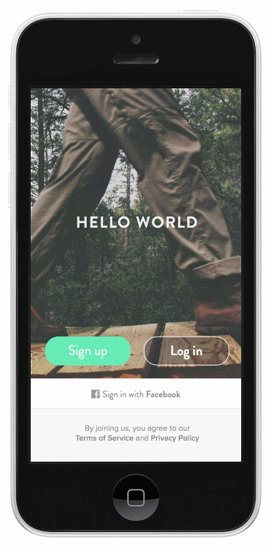
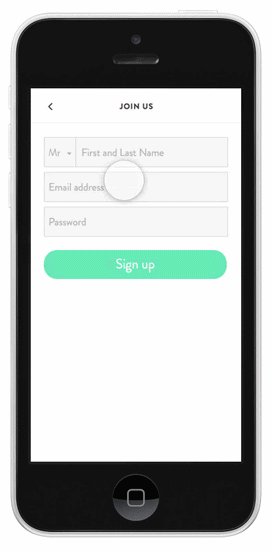
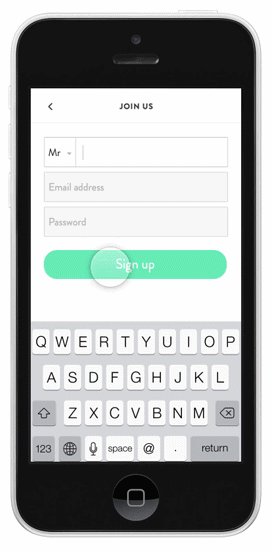
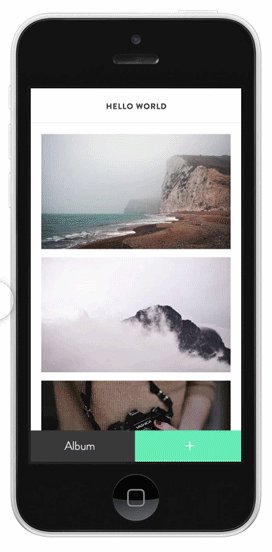
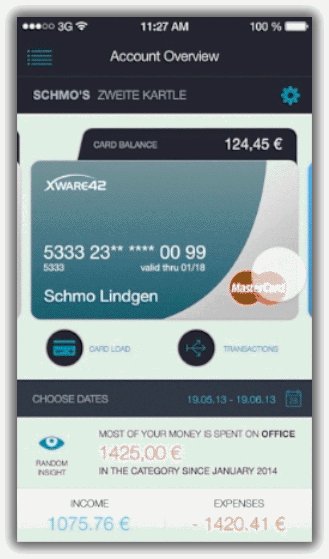
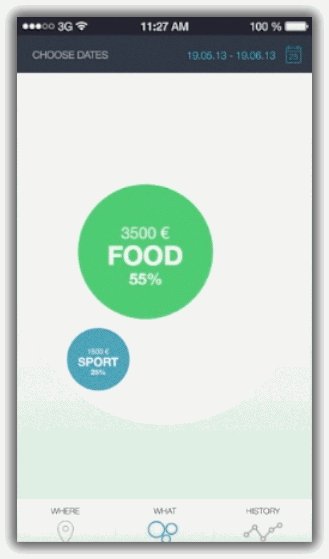
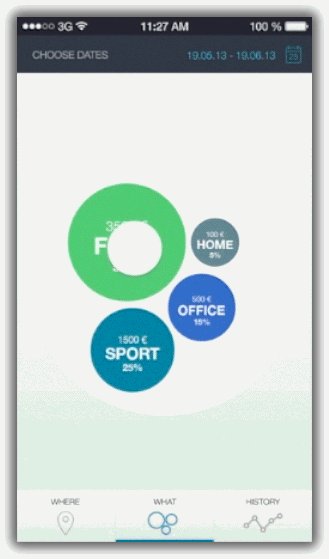
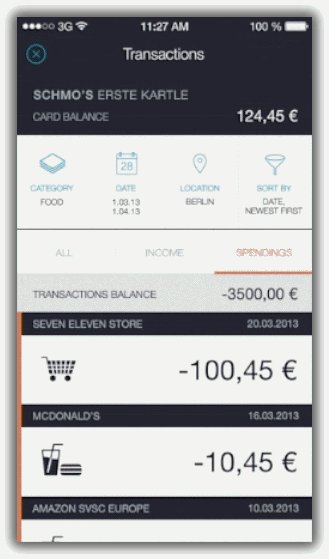
Ejemplos de prototipos animados de apps





Para qué sirven los prototipos
- Ahorrar plata y tiempo.
- Revisar conceptos.
- Adquirir feedback.
- Ideales para etapas iniciales de un producto.
Clarito, por si los bulletpoints no fueron suficientes, aquí la gente de Shopify se explaya un poco más.
Prototyping is an integral part of the design process as it lets you and your team review concepts and share feedback in the early stages of a project. By creating an interactive mockup of a website or mobile app, you are able to identify any shortcomings in the flow and usability of your design before investing too much time or money into development.
Simon Heaton en Shopify Blog.
Herramientas disponibles
Son muchísimas y muy variadas, antes de ver más sobre eso, me pareció interesante indagar un poco en el interés por las mismas y su evolución hasta el momento.
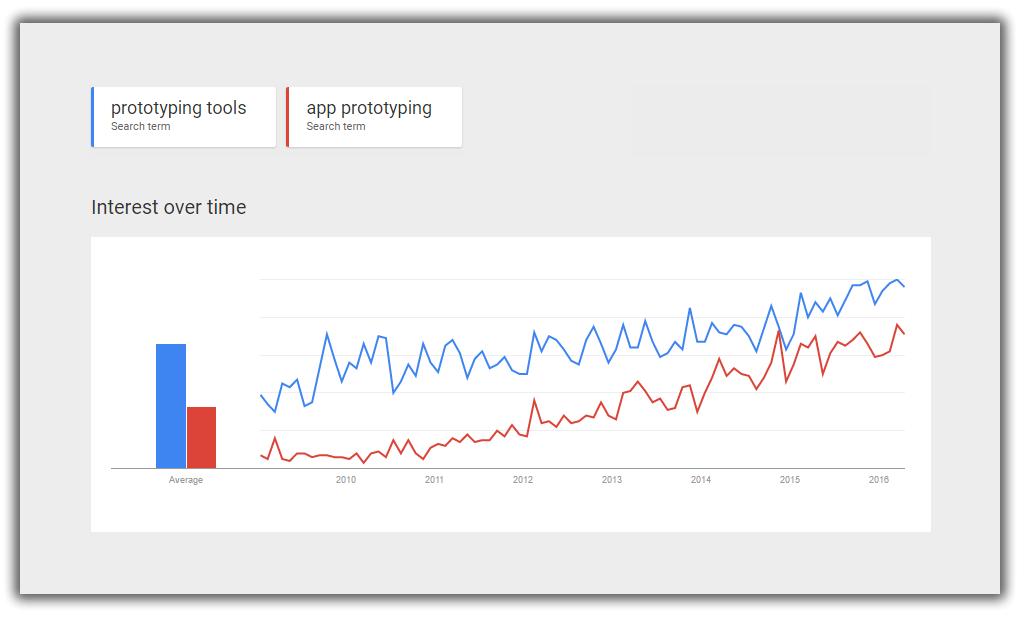
Necesidad
Tendencias de búsqueda de “prototyping tools” y “app prototyping” 2009–2016.

Oportunidad
Wow, la tendencia es clara, los diseñadores necesitábamos cubrir esta necesidad, ¿y la industra qué hizo con esa oportunidad?
Explosión
No hice un research extensivo, pero estimo que el boom de herramientas fue en 2015, tal vez 2014, y el mercado sigue avanzando en esa área con más opciones y mejoras.

Adopción
La adopción parece haber sido masiva y productiva, se palpa en la cantidad de casos de estudio que muestran el uso de estas herramientas como parte integral del proceso de diseño de productos.
Diversidad
Dentro de la gran cantidad de herramientas encontré diferentes características, esta diversidad hace que se adapten a diferente tipo de necesidad, no necesariamente significa que una sea mejor que otra.
Restringidas ← → Libres
Screens estáticas ← → Componentes
Rápido ← → Lento
Buenas ← → Malas ¯\_(ツ)_/¯
Features: Transiciones, output, comentarios, sharing
¿Cuál uso?
En lugar de listar herramientas y comparar, no voy a reinventar la rueda, los chicos de Cooper tienen este documento vivo el cual lista una gran cantidad de herramientas y enumera sus cualidades permitiendo comparar.
Este sitio también está muy bien.
InVision
InVision es la herramienta que por el momento he adoptado, encontré que cubría mis necesidades y tuve una experiencia positiva.

- Velocidad 👍
- UI/UX/Curva de aprendizaje 👍
- Sharing 👍
- Costo 👍
- Updates/Knowledge 👍
Redactar bien
Mostrar las diferentes variedades, time consuming vs high fi, mostrar framer.js y los alcances de motion, colocar a invision como más limitada pero rápida af. Destacar la creación de contenidos de invision, interesantes contenidos sobre ux, iu, pd. mucho
Costo
- 1 prototipo = Free
- 3 prototipos = $15/mo
- ∞ prototipos = $25/mo
Ideal para freelancers.
Futuro
- Convergencia diseño UI + prototipado
- Motion
- ¿Prototipar directo sobre el producto final?
- ¿Existencia de plataformas?
Redactar bien
Mencionar Adobe XD y el momento genial en el que entra al mercado con la convergencia de diseño + prototipado en una herramienta, userbase gigante de adobe, buen futuro. No tirar abajo a sketch pero que va a teber qye plantarse ante el gigante (bugs y performance)
Motion tipo Framer.js
Pensar sobre el futuro ¿un posible merge? ¿designers trabajando directo en la app? Eso ya pasó con los sitios web (squarespace, webflow, bla bla)
La boludez de deploy para Windows/Linux/OSX o iOS/Android seguirá en 5 años?
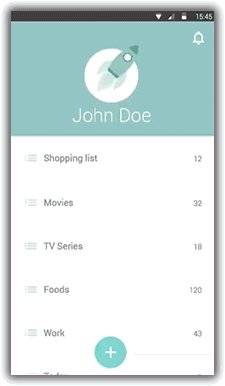
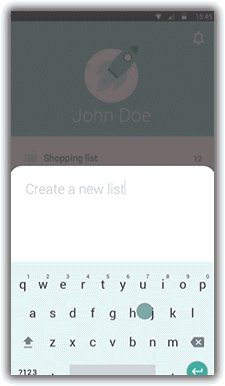
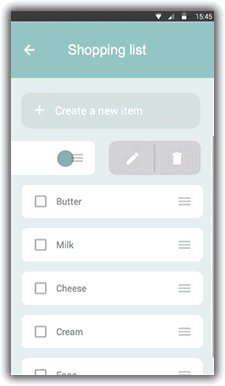
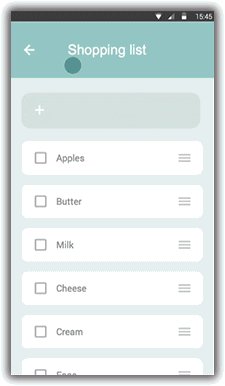
Demo de herramienta InVision
[Pendiente: Gifs o video de la creación del prototipo]
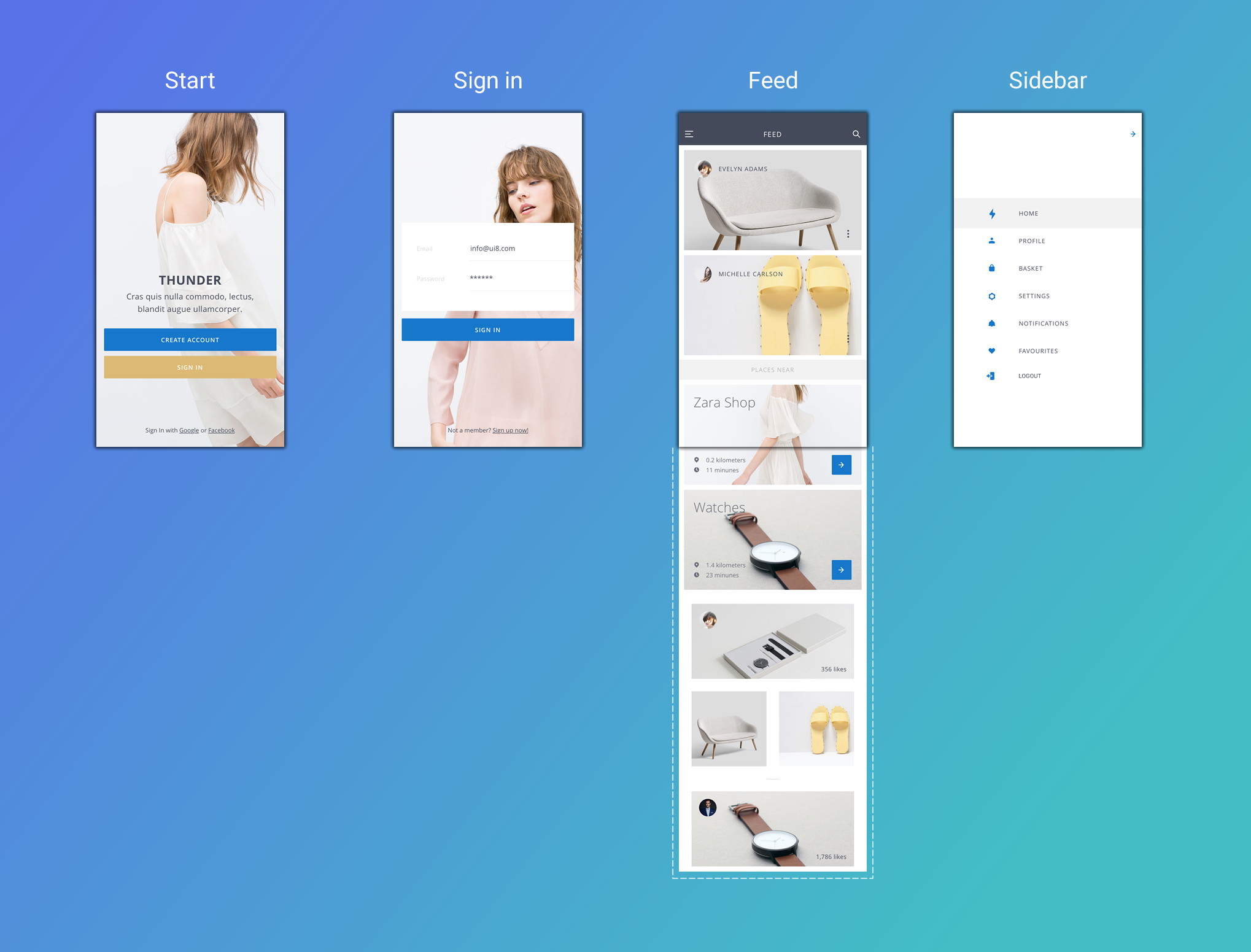
Screens para el prototipo

¡Gracias a los que vinieron!

Sumate a la comunidad IxDA Montevideo y vení a las meetups debatir sobre diseño de interacción.
Acá los solamente-útiles-durante-la-charla slides
Bonus: El flyer de la meetup 😂
Tuve el honor de diseñar el flyer para esta meetup y jugar un poco el concepto de diseño de aplicaciones.