Caso de estudio del rediseño del sitio de noticias La Diaria

English version (by 🤖)
Cliente
La Diaria es una publicación periodística basada en suscripciones.
Desafío
Rediseñar la experiencia digital con foco en obtener suscriptores.
Approach
Crear un sistema de diseño basado en componentes e incorporar nuevos features.
Proceso de diseño
1. Investigación
- Entender el desafío.
- Research sobre periodismo digital, estado del producto actual, productos similares, competencia, entrevistas con el cliente, datos de usuarios actuales, +.
2. Interpretar e idear
- Generar ideas.
- Product roadmap, definir objetivos y tiempo de ejecución.
- Planear y documentar features, UX, sistema de diseño y componentes.
3. Diseño visual
- Wireframes.
- Alta fidelidad.
- Prototipos interactivos.

Sistema de diseño
El objetivo del sistema es que el usuario que lee La Diaria lo sienta como una experiencia cohesiva, no importa en qué parte del producto se encuentre.
Usar un lenguaje consistente, patrones y componentes a través de toda la interfaz genera que los usuarios fácilmente obtengan los contenidos deseados.
El approach del sistema se basó en respetar el existente de la marca y construir sobre él, enfocarse en una buena arquitectura de la información, una interfaz limpia, cómoda y rápida, pulida y detallada, con pequeños deleites pero no ornamental.
Estilos
- Colores
- Tipografía
- Botones
- Formularios
- Iconos
- Fondos diversos
Componentes
- Menú de navegación
- Paywall
- Ads
- Tarjetas
- Artículos relacionados
- Box lo más leído
- Box autor
- Tabs
- Imágenes
- Slider
- Ventanas modales
- Banners internos
- Edición papel
- Formato de artículo: Regular, reseña, entrevista.
A continuación parte de la guía de estilos y componentes
Sistema de diseño
Estilos




Sistema de diseño
Componentes











Influencias de Material Design
Del sistema Material Design incorporé los siguientes estilos y componentes.
- Grid
- Iconos
- Notificaciones
- Modales
- Tabs
- Forms
- Tooltips
También
- Recomendaciones de copywriting
- Idea general de sistema de diseño
Componentes conviviendo
Diseño de portada


Componentes conviviendo
Diseño de artículo

Features
Algunos features que se incorporaron al producto y sus beneficios
Leer después
Este feature lo copié de los productos Pocket y Medium.
Use case: El usuario le interesa un artículo pero en ese momento no tiene la posibilidad de leerlo, con este feature se lo puede guardar para leer después y le queda listado en su panel de usuario.

Minutos de lectura
La Diaria publica varios artículos extensos de la rama del periodismo Long-form journalism, este feature lo que hace es indicarle al usuario el tiempo aproximado de lectura así puede evaluar si es momento de consumirlo, algo tan natural y establecido en el formato video.
Use cases:
- El usuario evalúa que el artículo es muy extenso y decide no leerlo.
- El usuario sabe que un artículo es extenso y le interesa invertir su tiempo de lectura en él.
- Varios otros.
El combo de features [Minutos de lectura] + [Leer después] funcionan en conjunto complementándose para mejorar la experiencia, ej: le interesa, no quiere dedicar esa esa cantidad de tiempo en ese momento, se lo guarda.

Newsletters
Ofrecerle al usuario variedad de información y periodicidad, simple tanto para suscribirse como para desuscribirse, hacer buen uso de este canal que se desmarca un poco del entorno ruidoso de Social Media y puede captar el interés de varios tipos de usuarios.
Use case: El usuario quiere acceder solamente a noticias de deportes y un resumen semanal de noticias generales.

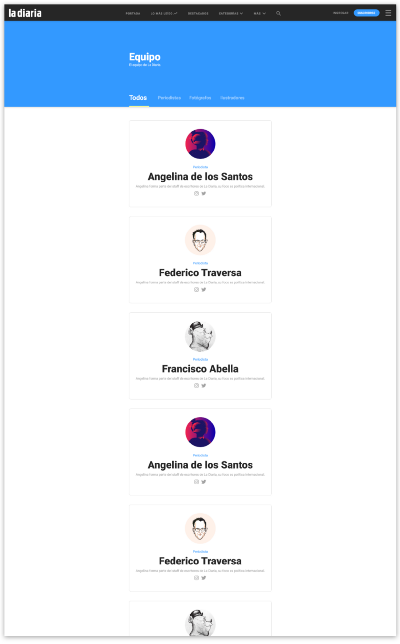
Perfiles de periodistas
Darle visibilidad a los periodistas, fotógrafos e ilustradores creando un perfil a cada uno de ellos donde el usuario puede acceder a un feed de todos los artículos, fotos e ilustraciones publicados por ese autor.
Use case: El usuario genera afinidad con cierto autor y tiene una forma sencilla de acceder y consumir todos sus contenidos.

Filtros de categorías
El componente Tabs permite segmentar las categorías y que el usuario pueda elegir tópicos de interés más específicos rápidamente.
Use case: Al usuario le interesa el basket y no el fútbol.

También permite segmentar todo tipo de contenido.





App like
Generar una experiencia mobile que se sienta como una app nativa, “web app”, incorporando aspectos de diseño y el conjunto de tecnologías web que brinda PWA (Progressive Web Apps).
Bottom navigation bar
Esto lo copié de Pitchfork, el usuario tiene fácil acceso a las funciones más relevantes según el contexto y además acceso al menú con todas las opciones. Algo convencional en una app nativa pero curiosamente -aún- no presente en la mayoría de sitios web.


👋 Footer
Quité el footer ya que es reemplazado por el menú, de hecho esta decisión también la apliqué a la versión desktop (menos en Portada), esto quita ruido o redundancias y hace la navegación más enfocada.
Icono en home screen
Que el usuario tenga la posibilidad de agregar el icono de la app al home screen de su teléfono, al igual que con las apps nativas.

Performance y speed
Incorporar PWA genera, entre otras cosas, gran performance en un sitio web que tiende a equiparar a una app nativa.
Performance y speed son features muchas veces secundados en sitios web pero que tienen un alto impacto en la experiencia de usuario.
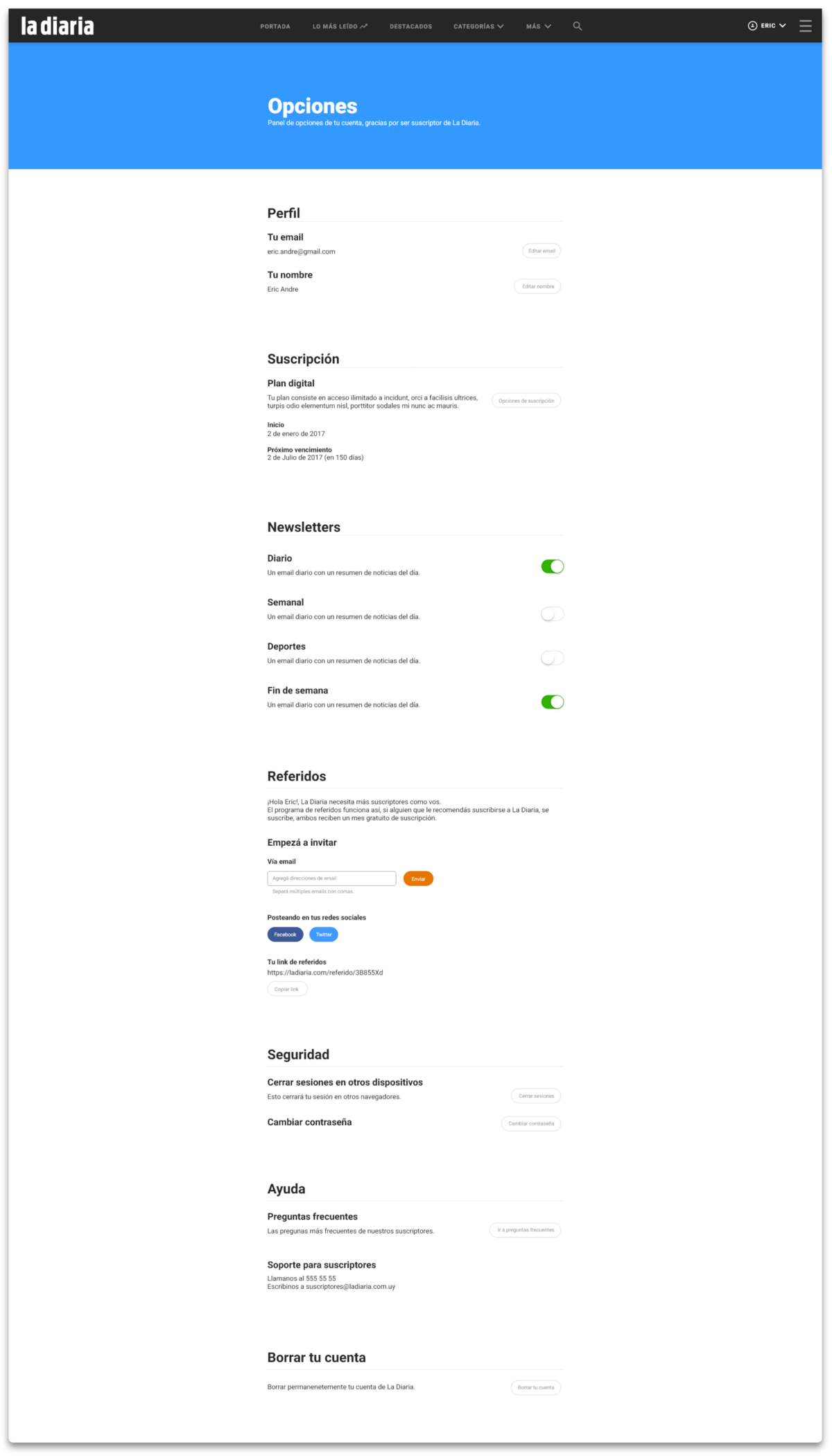
Panel de usuario
Un lugar bien organizado donde el usuario suscriptor controle todas sus opciones.

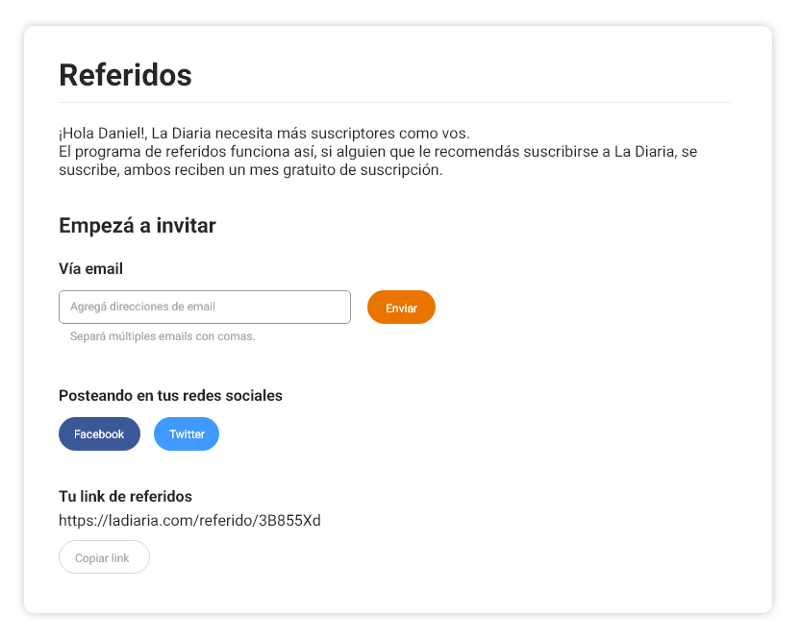
Referidos
Este feature lo copié de Airbnb y Uber, es una práctica muy conocida, el usuario tiene la posibilidad de beneficiarse él, beneficiar a otro, y generar nuevos suscriptores a La Diaria, es un win-win-win (?).
Con la cantidad de prácticas anti éticas que emplea el marketing online hoy en día, esta me parece que se desmarca y suma valor a todas las partes.

SEO
Discoverability como feature, aplicar buenas prácticas de SEO garantiza incremento de tráfico desde buscadores y social media.
En artículo
- Title y meta description.
- Twitter Cards y Facebook Open Graph.
- Datos estructurados formato JSON-LD tipo NewsArticle de Schema; implementación, ejemplo.
- AMP con soporte para paywall y suscripciones.
Otros
- Sitemaps regulares, implementación.
- News sitemaps.
- Google Search Console / Google News Publish Center
HTTPS
HTTPS es una medida de seguridad y privacidad que a su vez mejora la velocidad (= UX) y el SEO. Implementación, recomendado Let’s Encrypt.
Features para una segunda etapa
Experiencia personalizada
Que el usuario pueda seguir tópicos, intereses, periodistas, y tenga un feed personalizado, esto lo copié de Medium.
En un momento digital que los usuarios se ven abrumados por la cantidad de noticias, este feature ataca ese problema dándole el poder al usuario de acceder a un espacio en el cual personalice su experiencia limitando la cantidad de contenido solamente a sus mayores intereses.

Búsqueda avanzada
Que el usuario pueda realizar búsquedas avanzadas para obtener mejores resultados.
- Limitando fechas de publicación (ej: “Suárez” en noticias del año 2010, “Obama” en noticias de 2008 a 2012).
- Filtrando por categorías, tópicos y/o autores.
- Filtrando por longitud de artículos.
- Quitando términos (ej: Argentina -Messi).
Suscripciones
Esencial para el proyecto atacar este punto, con lo que devolvió el research, uno de los objetivos era informar a los usuarios sobre cómo es el modelo de La Diaria, los límites diarios de cantidad de artículos gratuitos a leer, el paywall, y las suscripciones. Tanto la experiencia mobile como la desktop contiene call to action a suscribirse en numerosas situaciones.
It is very important to clearly define what a subscriptions means. First, it’s not a donation: it is asking a customer to pay money for a product. What, then, is the product? It is not, in fact, any one article (a point that is missed by the misguided focus on micro-transactions). Rather, a subscriber is paying for the regular delivery of well-defined value.
Each of those words is meaningful:
Paying: A subscription is an ongoing commitment to the production of content, not a one-off payment for one piece of content that catches the eye.
Regular Delivery: A subscriber does not need to depend on the random discovery of content; said content can be delivered to to the subscriber directly, whether that be email, a bookmark, or an app.
Well-defined Value: A subscriber needs to know what they are paying for, and it needs to be worth it.
The Local News Business Model, Stratechery (2017) (archivado).
Alertas
Cantidad de artículos gratuitos disponibles restantes, esta práctica es para que el usuario sea informado con anticipación del límite, sepa cuánto es, y no se sorprenda negativamente al encontrarse con el paywall cuando lo supere, es la práctica más agresiva de la experiencia para lograr suscriptores, sin embargo tiene la opción opt-out “no volver a notificarme”.

Paywall
Aquí es cuando el usuario ya consumió la totalidad de artículos gratuitos y se le bloquea el contenido alentando a suscribirse para obtener acceso ilimitado.

Menú y top bar

Anuncios internos

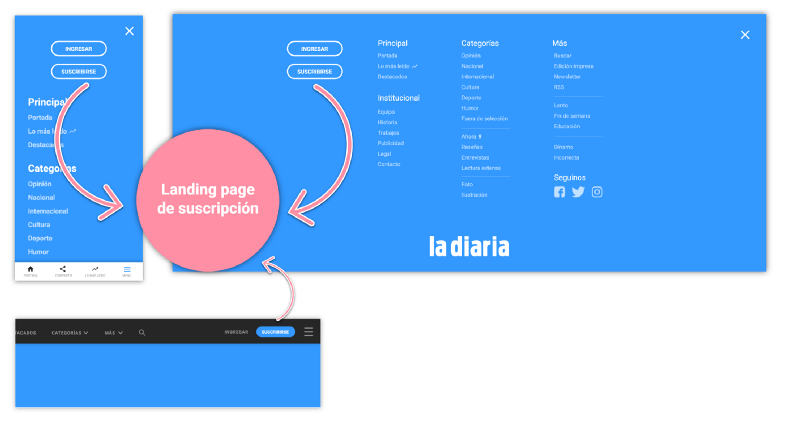
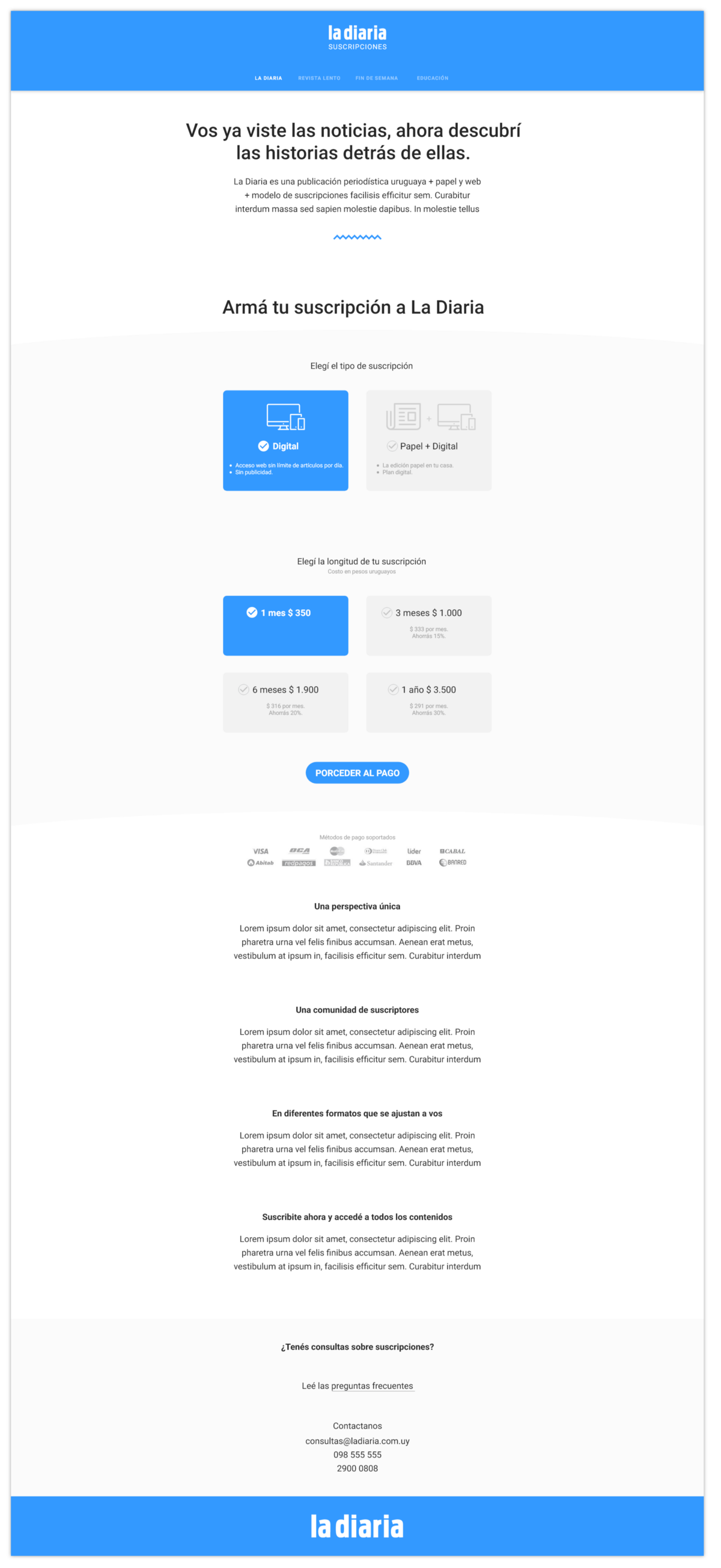
Landing page de suscripción

Prototipo interactivo inicial

Flowchart de proceso de suscripción

Arquitectura de la información
Una tarea importante era crear una estructura organizada que permita al usuario encontrar las cosas fácilmente y acceder a todas las partes del producto.
Durante el proceso de diseño incorporé nuevas secciones para enriquecer la experiencia, luego reuní todas y las organicé apropiadamente teniendo en cuenta jerarquías, categorizaciones, navegación y cómo iban a ser presentadas.
Portada
Junto con Artículo, la página más visitada del sitio, mediante las tarjetas y otros componentes, el equipo editorial tiene diferentes formas de presentar el contenido según sus necesidades, un espacio con variedad de contenidos donde el usuario obtiene un panorama general de lo último publicado y lo más destacado, desde ahí la navegación se puede ramificar a diferentes lugares, principalmente a Artículo.
Artículo
El lugar donde el usuario consume el contenido, el mismo accede frecuentemente a esta página desde social media y Portada, desde ahí tiene varias salidas, siendo el componente Artículos relacionados el llamador con más jerarquía y luego Lo más leído.
Lo más leído
Lista numerada de lo más leído por los usuarios, es posible aplicar filtros temporales a la lista:
- Más leído del día
- Más leído de la semana
- Más leído del mes
Destacados
Lo que el equipo editorial de La Diaria le quiere dar más visibilidad, también conocido como “Editors’ Picks” o “Staff Picks”.
Categorías
Cada categoría tiene la posibilidad de agregar un segundo nivel de segmentación con el componente Tabs, por ejemplo, Deportes: Campeonato uruguayo, Eliminatorias Rusia 2018, Basket, Tennis, Automovilismo, etc. Esto permite que el usuario acceda más fácilmente a sus intereses y evite contenido no deseado.
Regulares
- Opinión
- Nacional
- Internacional
- Cultura
- Deporte
- Humor
- Fuera de selección
Especiales
Las categorías especiales segmentan de diferente forma el contenido que las regulares, no están atadas a un tópico (ejemplo: Deporte), sino a un formato u otras categorizaciones que ayudan a la accesibilidad del contenido.
- Ahora
Información del momento y rápida de digerir. - Lectura extensa
Le permite al usuario ver únicamente aquellos artículos de más de 10 minutos de lectura, que en general son piezas de investigación u opinión con destacado valor periodístico. - Reseñas
Apartado especial para aquellas reseñas de arte, con el componente Tabs posible segundo nivel de segmentación, ejemplo: discos, películas, libros, etc. - Entrevistas
Apartado especial para entrevistas, con el componente Tabs posible segundo nivel de segmentación, ejemplo: política, arte, deportes, etc.
Perfiles
Un lugar para darle protagonismo a los autores, ya sea periodistas, fotógrafos o ilustradores, cada uno de ellos con un perfil personalizado conteniendo todas sus publicaciones, el mismo es vinculado de cada lugar en que el autor es mencionado, ejemplo: Artículo, tarjetas.
Foto
Un diferencial de La Diaria respecto a otros medios es su calidad fotográfica, era una oportunidad interesante crear esta sección que le da a la fotografía un espacio destacado y de alto impacto visual donde el usuario accede únicamente al archivo fotográfico.
Ilustración
Idem Foto.
Búsqueda
Lugar donde el usuario puede buscar contenidos en artículos de todo el archivo de La Diaria mediante palabras clave.
Newsletters
Variedad de información y periodicidad para el canal email.
RSS
Un canal en decadencia de popularidad pero que sigue siendo esencial para muchos usuarios. Con este canal La Diaria puede distribuir sus artículos sin necesidad de depender de una red social centralizada, el usuario se puede suscribir a diferentes canales (feed de todas las noticias o feeds independientes de cada categoría) y no tener que ir a buscar la información sino que la información va a él de manera cronológica, ordenada y bajo su control. Por la condición de paywall el contenido distribuido vía RSS son artículos con Título y Lead (descripción) con link que aterriza en el respectivo artículo en el sitio web.
Social media
Acceso a las redes sociales las cuales tiene presencia La Diaria.
Suscripciones
Información de los diferentes planes de suscripción, productos, costos, métodos de pago, ayuda e información institucional que muestre los valores de la marca, su visión e incentive al usuario a suscribirse.
Usuario
- Login
- Pendiente leer
- Opciones
- Ayuda
Otros productos
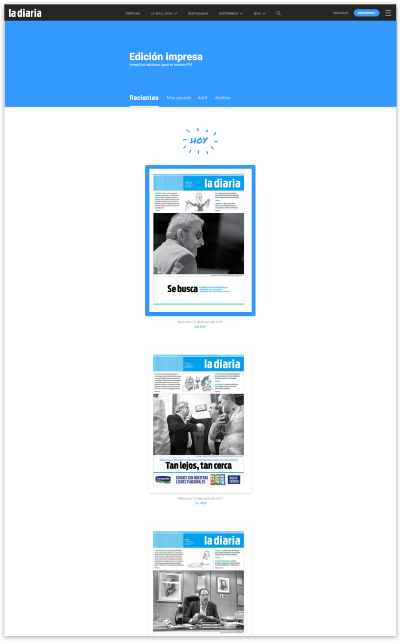
- Edición impresa
- Lento
- Fin de semana
- Educación
- Dínamo
- Incorrecta
Institucional
- Equipo
- Historia
- Trabajos
- Publicidad
- Legal
- Contacto
Otras
- Página no encontrada.
Aquí el acceso a toda la estructura desde el menú, la segmentación visual es atendida mediante niveles jerárquicos y divisiones.

Research
Periodismo digital
Investigación sobre periodismo, periodismo digital específicamente, su historia, sus mayores referentes, géneros como por ejemplo periodismo de investigación, elementos de un artículo y otros tópicos de estudio que colaboraban a un mejor desempeño al crear la experiencia del usuario con el producto y mi entendimiento con el cliente.
Usuarios de internet en Uruguay
El informe “Perfil del Internauta Uruguayo 2016” (archivado) de Grupo Radar fue un recurso valioso para el planning del roadmap del producto La Diaria.
Algunos de los puntos más interesantes:
El número de lectores de medios digitales se multiplicó por 5 en 8 años, y llega a más de 1.5 millones. El compartir las noticias en las redes sociales contribuyó fuertemente a este crecimiento.
Si consideramos a los smartphones como una forma de computadora, habría al menos algún tipo de computadora en el 94% de los hogares uruguayos, y los smartphones serían el 40% del parque total de dispositivos con acceso a internet en hogares.
Ocho de cada 10 uruguayos de todas las edades ya son usuarios de internet (80%).
Instagram superó a Twitter en el número de usuarios. “Estar en Facebook” dejó de ser un diferencial. El usuario promedio está en 2 redes, y los menores de 30 años en 2,3
Los móviles son el principal dispositivo para el uso de redes sociales.
Casi 1.3 millones de uruguayos hicieron algún tipo de compra por internet en el último año.
Perfil del Internauta Uruguayo 2016, Grupo Radar (2016) (archivado).
Producto actual
- Evaluación del sitio actual, estructura, features, diseño visual, fortalezas, oportunidades, debilidades y amenazas.
- Datos de usuarios y tráfico.
Aquí algunos gráficos de ese proceso:


Competencia
Modelo suscripciones + ads
- Búsqueda
- Brecha
Modelo sólo ads
- El Observador
- El País
- La República
- 180
- Espectador
- Montevideo Portal
- Subrayado
Sitios de noticias internacionales
Estos fueron los devolvieron más información valiosa a la hora del research de sitios.
US
- New Republic
- The Atlantic
- The New York Times
- The New Yorker
- Vox
- QZ
- Five Thirty Eight
UK
- The Guardian
- The Economist
Argentina
- Clarín
- La Nación
- Anfibia
Noticias nicho
- Pitchfork
- The Outline
- The Verge
- Bloomberg
Otros productos
Productos con excelente experiencia de usuario que cubren diferentes necesidades.
- Medium
- Airbnb
- Dropbox
- Mailchimp
- Stripe
Modelo de suscripción
Aquí parte de la investigación sobre modelos de suscripción.
Situación internacional
Al menos en US, el modelo más usado es el “meter”, que es el que usa La Diaria actualmente, el modelo meter permite al usuario leer gratis determinada cantidad de artículos antes de requerir suscripción.

Publishers are converging around models commonly referred to as “metered” — in which a number of articles can be read before subscription is required — and to a lesser degree “freemium” — in which most content is free, but “premium” articles or sections require a subscription. The so-called “hard” paywalls, where subscriptions are required to access the vast majority of the website, are extremely rare and declining.
How digital subscriptions work at newspapers today, American Press Institute (2016) (archivado).
Han ido testeando qué es lo que más le sirve
several newspapers have changed from one digital subscription model to another in the past three years.
Key insights into newspaper subscription models in the US, The Media Briefing (2016) (archivado).
Sobre los modelos emergentes está micropagos, que es pagar por artículo, con la plataforma Bendle como ejemplo sobresaliente.
Situación en Uruguay
2015 en Uruguay, de los mayores de 12 años, el 81% es usuario de internet (74% en 2014).
Se sigue reduciendo la brecha entre niveles socioeconómicos en forma acelerada.
1) Buscar información sobre temas de interés ha pasado a ser el uso mencionado por más personas: 89% de los usuarios de internet.
2) Facebook y demás redes sociales han pasado al segundo lugar (85%).
3) El chat por Whatsapp, Facebook u otras plataformas alcanzó a las redes sociales como segundo uso más mencionado.
4) La lectura de noticias sigue creciendo y aparece en cuarto lugar con 6% de menciones. El crecimiento sostenido de los últimos años se explica claramente por la costumbre cada vez más difundida de compartir noticias en Facebook o “retwitearlas”, que hace que mucha gente lea las noticias sin tener que entrar por el portal correspondiente.
Perfil del Internauta Uruguayo 2015, Grupo Radar (2015) (archivado).
Sitios de noticias en Uruguay 2017
Son la mayoría ad-based sin suscripción requerida (El País, El Observador, La República, 180, Montevideo Portal), Búsqueda y Brecha son los que utilizan un modelo se suscripciones.
Los que se sostienen solamente mediante ads ofrecen una experiencia de aceptable a terrible, algunos utilizando ads intrusivas, bloqueando el contenido, consumiendo excesivos recursos de procesador y ancho de banda, y la tendencia es que esto empeore ya que la industria de la publicidad en internet está en crisis por sus prácticas antiéticas de tracking, privacidad y seguridad que generan preocupación y el auge de los adblockers como consecuencia, no sería extraño que eventualmente estos medios empiecen a probar suscripciones u otros métodos para poder monetizar su negocio.
Búsqueda vendría a entrar en la categoría “freemium” o “hard” porque contiene significativo contenido gratuito y también para suscriptores, no tiene limitación de reads mediante cookies “meter”.
Brecha es “hard”, bajo porcentaje artículos gratuitos, el resto para suscriptores. No tiene limitación de reads mediante cookies “meter”.
Conclusiones sobre situación en Uruguay 2017
Cada vez más uruguayos acuden a internet a consumir noticias, el uruguayo promedio está acostumbrado a que todo lo que lee en internet sea gratis, que lo digital no se paga.
Dado a que la mayoría de los medios de noticias digitales en Uruguay son y han sido desde su inicio (¿año 2000 su establecimiento?) sustentados por publicidad, el uruguayo promedio no percibe que está “pagando” mediante el consumo de esa publicidad, ej: Facebook, Twitter, Google, etc, “if it’s free, you’re the product”.
Mindset del uruguayo promedio:
- Leer noticias en internet = Gratis
- Leer noticias en un diario de papel = $
Por lo tanto cuando el usuario se encuentra con el paywall muchos de ellos lo toman con adversidad y sorpresa, ahora con la popularización de Netflix, Spotify, E-commerce, etc. esto empieza a cambiar, pero la fricción sigue siendo bastante.
La mejor forma de combatir esta fricción es con una buena comunicación haciendo saber al usuario que el sustento de La Diaria es principalmente a través de suscriptores, una relación uno a uno sin intermediarios, que la publicidad en el sitio no es tan agresiva como medios que se sostienen 100% con ese modelo, y que siendo suscriptor la publicidad desaparece de la experiencia.
A purely subscription-based business model not only drastically cuts costs, it also makes for a better user experience, a particularly attractive point given that users are the paying customers.
The Local News Business Model, Stratechery (2017) (archivado).
Ads
Para elegir los tamaños de las ads recurrí a IAB el cual define una serie de formatos standard populares, de esta forma los futuros anunciantes no tendrían problemas para enviar sus anuncios en estos tamaños standard.
Otros
Dentro del research hubo varios otros tópicos pero los dejo fuera de este caso de estudio para no hacerlo tan extenso, estos fueron:
- Arquitectura de la información
- Pricing
- Métodos de pago
Influencias
Luego de culminar el research, el conjunto de productos estudiados, artículos de opinión y datos estadísticos, copié/adapté/convertí/me inspiré/me influencié con varios factores que se alineaban con los objetivos del proyecto.
Medium
Features y diseño de interfaz excelente, organización de contenidos y experiencia de usuario general muy buena, copié features y approach visual.
medium.com
The Economist
La mejor experiencia a la hora de lograr suscriptores: paywall, landing page de suscripciones, comunicación de pricing, diseño de interfaz, copywriting y mostrar valores de la marca, copié varias partes de su sistema de suscripciones.
subscription.economist.com
Pitchfork
El mejor diseño de interfaz y estructura de la información que he visto, una experiencia mobile brillante, copié ideas de varios lugares.
pitchfork.com
Otros
New Republic, The Atlantic, Bloomberg y QZ resuelven muy bien diseño de interfaz, impacto visual y experiencia de lectura.
newrepublic.com
theatlantic.com
bloomberg.com
qz.com
The Outline tiene un diseño edgy interesante.
theoutline.com
Airbnb, Dropbox, Mailchimp y Stripe son productos que llamaría “mágicos” por la capacidad de generar empatía con el usuario a través de buen copywriting y estética, no me extraña todas sean design-driven companies, sin duda influenciaron aspectos del diseño.
airbnb.com
dropbox.com
mailchimp.com
stripe.com
Qué no hacer
Así como el research devolvió buenas ideas, también me llevé muchas decepciones del estado de sitios web las cuales dañan la experiencia, no aplicar ninguna de estas observaciones, en muchos casos, genera un diferencial en la experiencia de usuario respecto a la competencia.
Saturación de banners animados
Varios banners animados en simultáneo causando caos en la experiencia 😵
Autoplay video con audio
😱
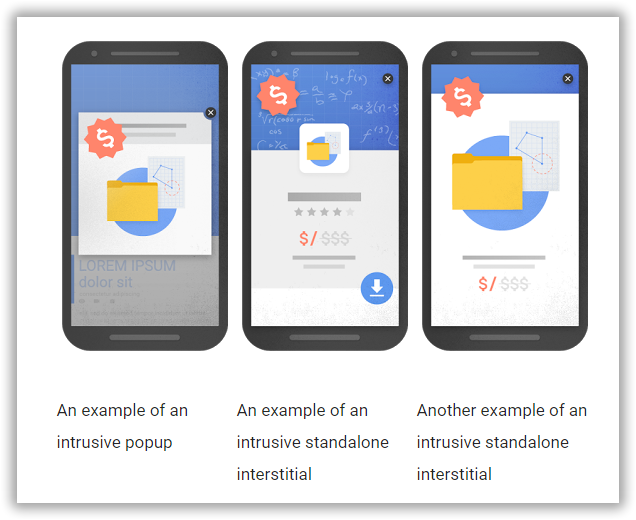
Full screen popups
El usuario aterriza en un artículo que le interesa leer y una publicidad full screen bloquea el contenido por completo, Google comenzó a penalizar esas prácticas en enero 2017. El componente “Banners internos” fue creado para suplantar esa necesidad.

Push notifications
El usuario aterriza en un sitio e inmediatamente le aparece un diálogo del browser “Show notifications” interrumpe la experiencia. Las push notifications pueden ser utilizadas de formas muy intrusivas e innecesarias.

Resource hungry
Falta de optimización de imágenes y exceso de javascript ya sea para features o tracking, sobre todo estropea la experiencia mobile haciendo que el usuario se vaya antes de que cargue la página o ésta le consuma medio plan de datos.
Sharing buttons intrusivos
Botones de share que persiguen al usuario cuando scrollea “sticky”, en mobile ocupan gran parte del limitado espacio de la pantalla y distraen con colores brillantes.
Artículos relacionados intrusivos
El usuario está en medio de la lectura y se lo interrumpe con artículos relacionados, puede que le interese pero es una interrupción, y en mobile, no tiene forma de “open in new tab” y seguir en la página que está, y en desktop muchos usuarios no tienen idea de esa función. Una solución a eso, que los sugeridos intermedios tengan un botón “leer después”.
Para videos de YouTube opino lo mismo, muchas veces me interesa el video sugerido pero no tengo forma de no interrumpir lo que estoy viendo, un botón “Add to watch next” en el sugerido sería una buena solución.
Sidebars en artículos desktop
Es discutible.
Problemas de legibilidad
- Columna de texto muy ancha (desktop)
Wikipedia es el gran ejemplo, pero encontré varios sitios de noticias excediendo el recomendado de 45 a 75 caracteres para una legibilidad óptima (fuente). - Columna de texto no centrada horizontalmente (desktop)
Me asombra esta decisión, creo que sucede muchas veces por el uso de sidebars. - Problemas de contraste
Texto en tonos de grises claros muy dificultosos de leer, sobre todo para personas mayores con la visibilidad comprometida (fuente). - Tipografía muy pequeña o de trazos muy finos
Mismo resultado que el problema de contraste.
No dar respiro visual
Márgenes inexistentes entre líneas de texto, párrafos o componentes de la página, los espacios en blanco permiten segmentar, dar jerarquías a los contenidos y mejorar la comprensión (fuente, fuente).
Acomplejar navegación
Listas con múltiple page o sliders que le dificultan la navegación y el consumo del contenido al usuario. Scroll down please.
Herramientas

Las herramientas más relevantes que utilicé para este proyecto.
Diseño de interfaz
Prototipos interactivos
Research & documentation
Management
Comunicación
Time tracking & invoicing
Design knowledge
Gracias
Llegaste al final
Espero que este caso de estudio te haya parecido interesante, sea de utilidad, o al menos haya alimentado tu curiosidad intelectual.
Qué faltó en el proceso
- Usar alguna herramienta de handoff para pasarle los assets a development, utilicé Adobe XD para diseñar la UI y -aún- no hay forma de integrarle un plugin de handoff o que lo permita nativamente.
- Personas y experience maps.
Update 2018
Luego de implementar el nuevo diseño en 2017, en 2018 trabajé en una iteración con ajustes, mejoras y nuevos features.