Recorrido cronológico 1995 a 2017, desde la era Photoshop a la era Sketch and beyond.
English version (by 🤖)


Artículo basado en parte de una charla sobre Adobe XD que di en abril de 2017 en una meetup de IxDA Montevideo.
Disclaimer:
- Este recorrido abarca solamente herramientas de diseño de interfaces digitales para web y smartphone apps, desde 1995 en adelante.
- No abarca herramientas de diseño industrial (también son interfaces, ej diseñar una silla con AutoCAD) ni con qué herramientas diseñaban las interfaces de cosas como Mac OS (ej: versiones de 1984, 1997), Windows (ej: versiones de 1990, 95, 98), Office, etc por ausencia de info al respecto, arranca con herramientas de diseño de interfaces para web.
- Es una versión ampliada con nuevos slides respecto a la charla original.


Internet nace en los 80 pero es a principios de los 90 cuando tiene un crecimiento exponencial y se hace conocido.
La “burbuja .com” fue un período en el que tanto empresas como usuarios se dieron cuenta que ahí había algo a explorar, algo útil, algo nuevo, algo que podía generar ingresos; se invirtió y muchos fracasaron cuando esa burbuja explotó.
Otros medios de comunicación como la TV, la radio o medios impresos eran más relevantes.

El diseño para este nuevo medio estaba en una etapa de test, de medir sus alcances y limitaciones.

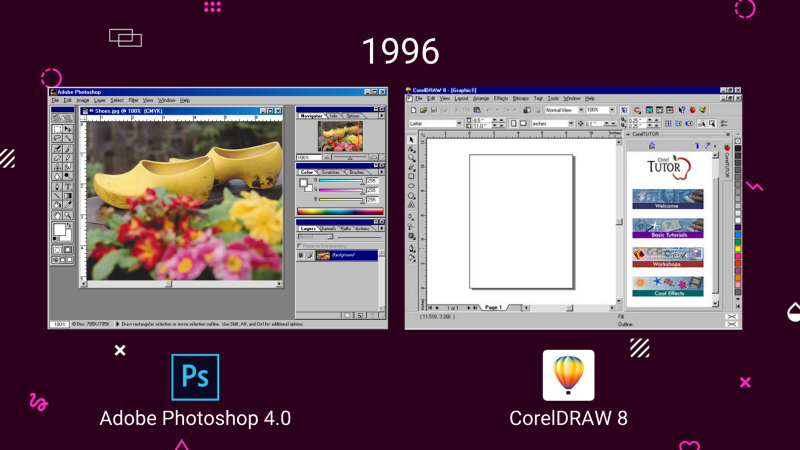
Los standards de la industria de diseño gráfico eran Photoshop y CorelDraw, ambos diseñados mayoritariamente con fines para el medio print con foco en diseño editorial y retoque fotográfico.
Especulando:
Hay una transición de diseñadores print que empiezan a trabajar en el área web y transicionan con la herramienta que saben manejar, de hecho no hay herramientas específicas para diseño de interfaces web, también en el área académica el diseño web no es algo popular.
Hay una transición de developers que empiezan a trabajar en las áreas front-end, existen productos como FrontPage para diseñar de forma híbrida con vista de código y diseño WYSIWYG.


Photoshop se consagra como el standard para diseño de interfaces si bien sigue su foco en print y retoque fotográfico.
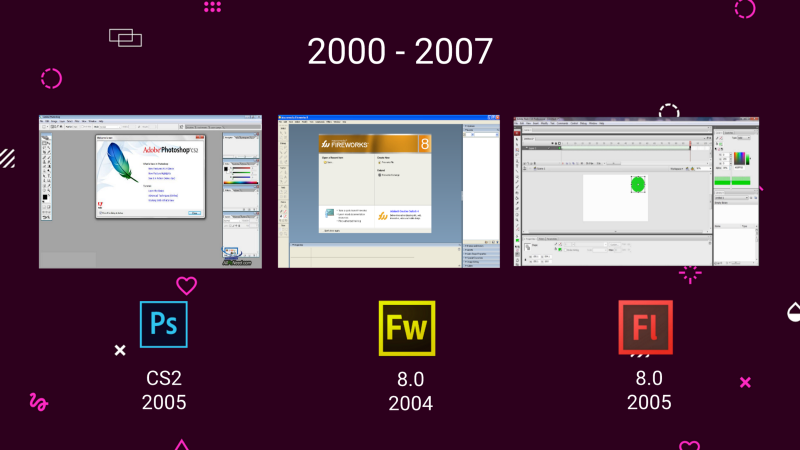
Macromedia trae dos nuevos jugadores para el medio web, Fireworks con foco en UI y Flash para animaciones, luego Adobe adquiere Macromedia y años más tarde Fireworks es descontinuado y Flash va a ir muriendo poco a poco por sus problemas con la era mobile (performance, consumo de batería, seguridad) y ser equiparado por HTML5.

La etapa test ya había terminado, internet se consolida como medio, empieza a tener una adopción masiva, las velocidades de conexión aumentan, los standards web se van alineando con la diversidad de navegadores.
Las redes sociales empiezan a formar parte de la vida de varias personas, empieza la etapa test de social media, surgen nuevas ideas de productos relacionados a la comunicación.
Esto impacta directamente en la industria del diseño de interfaces digitales generando demanda de diseñadores, developers, herramientas, y creando nuevos procesos.

Photoshop seguía siendo el standard en la industria del diseño de interfaces digitales.
Si bien se incorporan features específicos para diseño web, la herramienta seguía sin tener un foco, internet era “The next big thing” y PS era un producto inflado de features de print y retoque fotográfico que el diseño de interfaces no necesitaba. Diseñar web en PS se sentía fuera de lugar.

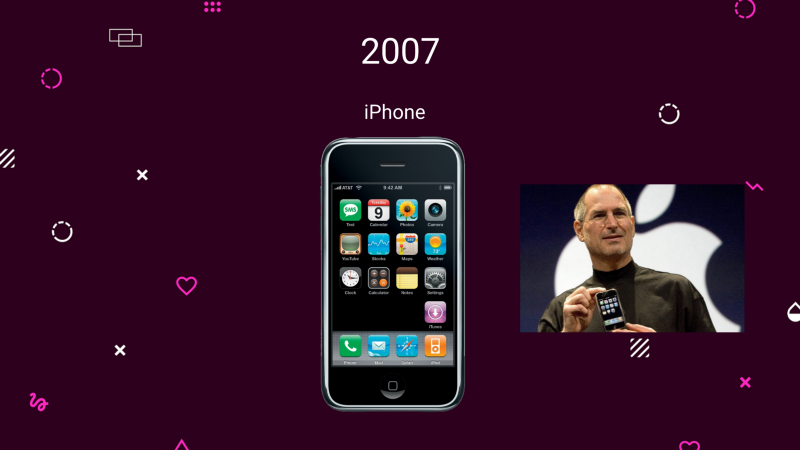
iPhone. BOOM. Revolucionó la industria.
Momento benchmark de la era de la información, un producto que iba a afectar la vida de muchas personas, directa o indirectamente.
Un producto que ocupará estudios antropológicos y sociológicos en décadas futuras.
Android, copiando del iPhone y su sistema operativo iOS, saldría un año después y haría mella a futuro.


El legado del iPhone impacta de lleno en el área del diseño, UX ya no es un término ajeno, las app stores generan un mercado atractivo y abre posibilidades de experimentar con ideas, hay inversión, la cultura startup crece.
Con todas las capacidades de los smartphones y su masividad se abrió una brecha muy amplia, la pantalla táctil amplió posibilidades de interacción con interfaces, uso de gestos, libertades visuales, hardware de geolocalización y cámaras de fotos permiten idear nuevos features.
Un dispositivo muy personal, todo lo de social media que vimos en 2004–2007 ahora en una mano, no estando sentado en un desktop, las posibilidades eran incontables.

Con la demanda UX design se enriquece, se diversifica, se profesionaliza. Empresas empiezan a darle importancia al rol del diseño, el fantasma de que el diseño es solamente cómo algo luce empieza a desvanecerse.

Photoshop seguía dormido.

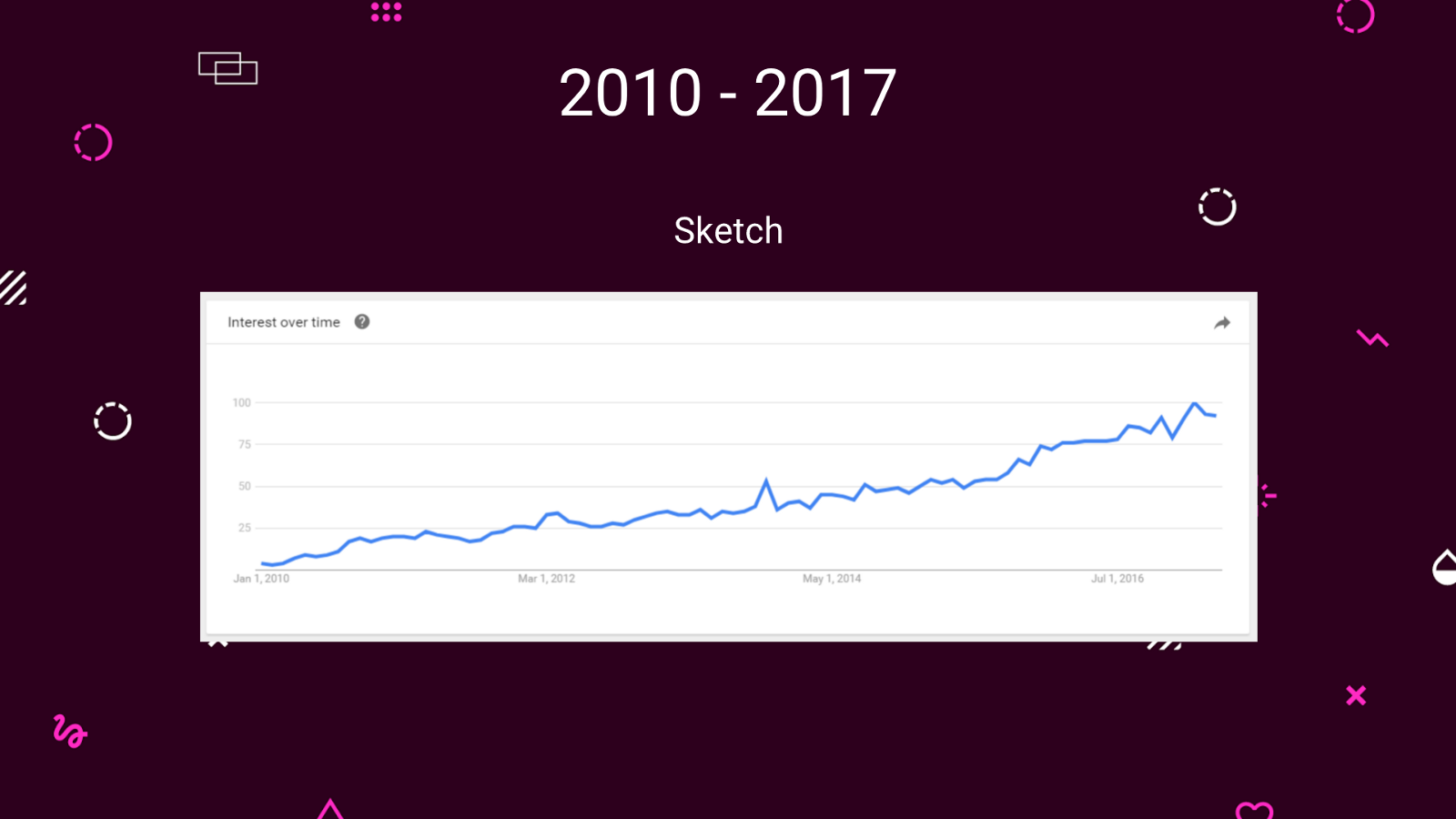
¡Al fin!, si el iPhone revolucionó la forma de comunicarnos, Sketch vino a hacer lo mismo en el campo diseño de interfaces digitales.
Qué necesaria es la competencia.

UI pensada desde cero para diseño UI, artboards pre-definidos, export para diferentes niveles de densidad de pixeles, mirror para ver tu diseño en un teléfono, incorporación de plugins diseñados por la comunidad y otros features hacían de Sketch algo incomparable a lo que había en el mercado.
No tener features print y de retoque fotográfico era un feature.
Solamente para Mac, pero creo que Windows era más en los entornos big enterprises, las startups que estaban haciendo todas esas apps eran Macs, el estereotipo del diseñador cool con su Mac sale de ahí, que sea Mac-only fue una decisión razonable que no les hizo perder mercado imho.


Sketch madura como producto, nuevos features, mejoras incrementales, le roba la corona a Photoshop como el standard para diseño de interfaces.

Apogeo de herramientas de prototipado, prototipos animados e interactivos, no más screens estáticas, no más trabajo de development para validar ideas e iterar.
Motion design gana relevancia a la hora de diseñar interfaces.
Transforma los procesos de diseño.

Developers obtienen los assets más fácilmente, un bridge necesario entre developers y designers, todos agradecidos.
Transforma los procesos de diseño.

Nuevos jugadores.
Figma con un approach innovador al estilo Chrome OS siendo web based y con foco en trabajo en equipo a la Google Docs, agnóstico a sistemas operativos, funciona en un navegador.
Affinity Designer con más foco en ilustración pero con varios features para UI design, soporte Mac y Windows.
Adobe XD es Adobe despertando después de 20 años de internet y 10 del iPhone, una copia de Sketch con dos diferenciales interesantes: herramienta de prototipado integrada y soporte para Windows.
Framer es algo curioso, empieza siendo una herramienta de prototipado (2014), amplía a handoff y luego lanza diseño UI (2017), teniendo así los tres productos en uno.
Prototipado y handoff fueron ganando relevancia.
Se puede decir que Sketch se durmió un poco, en 7 años se quedó con el diseño UI estático puliendo al máximo esa área, pero surgen nuevas necesidades en el proceso de diseño como prototipado y handoff las cuales no atendió de forma nativa, varios nuevos jugadores empiezan a ser amenazas, también considerar que Windows luego de su versión 10 resurge (o deja de declinar) borrando un poco el pasado desastroso de 8 y siendo una plataforma más atractiva para diseñadores.
Menciones honorables:
- Gravit, este es un Figma, escéptico con su modelo de negocio ya que es free y no especifican nada al respecto.
- Vectr
- Webflow, un foco más designer/frontender, sólo para sitios web, pero que diseñás el producto ya con el código por detrás y queda listo para shipear, sin etapa handoff, un approach puede tener futuro. Paradójicamente es volver un poco al 1995–2000 en la era FrontPage, pero cloud y con 15 años de avances tecnológicos y sociales.
- flutter.io, más desde el lado developer acercándose a UI design con el tema de componentes.
- React Native, componentes bla bla idem flutter
Sketch sigue siendo el rey de diseño UI, nacen nuevos jugadores, las herramientas de diseño de interfaces empiezan a enriquecerse cada vez más, los procesos también.

<imagine que está bien redactado>
Design systems is the new thing. Hacer un framework, una base. Un poco la idea de los manuales de identidad de print con todos aquellos lineamientos de branding, pero aplicados a las interfaces, al espectro digital de una marca. Empieza un poco con Atomic design, ojalá el nombre se estandarice a Design systems, atomic design metáfora confusa, nunca me gustó.
Commoditization, material design ayudó con eso. Patterns de resolución de problemas de diseño ya pre hechos. No reinventar la rueda. Velocidad para diseñar. No matarse haciendo una UI personalizada y sacar la idea rápido y validarla. Espacio para innovar sigue habienfdo, esto tiene gran impacto sobre todo en productos que ui y brand no es prioridad, mvps etc , se aseguran consistencia, es un poco lo que pasó en entornos web front end con bootstrap en 2011.
Designer & devs más cerca, diseñar con datos reales (json en sketch, framer). flutter.io diseñar directo sobre el código con componentes
Push al diseño colaborativo, con las propuestas cloud esto se simplifica. Versionado es un feature más solicitado, a los designers nos llega la etapa Github que a los devs les lleó en 2008.
PWA, html finalmente equipara a nativo en algunos aspectos, platform agnostic.
Nuevas tec VR/AR, voice. AI y ML. Voz sobre todo empieza a jugar un rol importante con Alexa/google home y los asistentes en los smartphones, es una etapa test y se esperan herramientas de diseño para ello, VR similar pero menos masivo $$$.
Opinión:
Al menos mi experiencia con Ai bla bla en 2017 es muy mala, los robots son bastante incapaces. Sugerencias erróneas, asistente de google problem´ñatico, lo que digo es que gente piensa que ya estamos cerca de una singularidad y nada que ver.
Hype con la esperanza que le damos a la tecnología, como que nos va a salvar de todos nuestros problemas. Sí, el teléfono es inteligente pero por ahí vos no eh.
También lo creepy de privacidad y falta de ética de parte de diseño. Diseño para economía de la atención, FOMO y validación social con likes.
</imagine que está bien redactado>

<imagine que está bien redactado>
Con UI design tools ya un poco “resuleto”, en una etapa madura, empiezan a nacer herramientas específicas que cubren diferentes partes del proceso de diseño: product design, features, roadmaps, research, documentación, brainstorming, ideation, escalabilidad, usabliidad, toda la parte psicológica del usuario, exploraciones en la forma de trabajar, de comunicarse en los equipos de diseño, de colaborar, iterar etc.
Una etapa de apogeo de las herramientas de diseño. designers are the new rockstars, se involucran con las áreas de marketing y project managemetn, afectan directamente el éxito o fracaso del producto, design no más overlooked.
“Developers! developers! developers!” ahora es designers! designrr! designer!s, y btw, muchos developers o marketing people recién se da cuenta que han sido diseñodores: Design is not just what it looks like and feels like. Design is how it works.
</imagine que está bien redactado>

<imagine que está bien redactado>
Eso fue todo.
Cerrando un poco el círculo creo que es un momento interesante en el diseño donde hay cada vez m´sa diversidad de herramientas, especificación en roles, y sobre todo, el rol del diseño ya no pasa desapercibido, ya no está el fantasma de los 2000 donde en muchos entornos el rol de los diseñadores era únicamente que las cosas luzcan “lindas”, hay mucho m´sa focus en lo funcional, la UX, lo humano, la interacción, la importancia de estructuras, copywriting, objetivos, el surgimiento del término “visual designer” creo que es un signo de eso
Pasar de página la etapa dribbble-pretty-pixels. Cada vez más empresas y en la cultura popular esta disciplina tiene un rol importante
Seguro hay cosas erróneas o debatibles en los slides, opinen!, tengamos una conversación
</imagine que está bien redactado>
Flyer de la meetup

La charla que yo realmente quería dar era esta cronología, “Introducción a Adobe XD” fue en realidad una excusa para no tener tanta presión ni generar expectativa con un título como “HISTORIA DE LAS HERRAMIENTAS DE DISEÑO DE INTERFACES”, entonces esto quedó como un bonus introductorio muy enriquecedor.
¡Sumate a la comunidad IxDA Montevideo!

Una comunidad de diseñadores que se reúnen a compartir conocimiento y aprender sobre diseño de interacción, experiencia de usuario, usabilidad y temas afines.
ixdamontevideo.com
Enterate de las próximas meetups
1 — Create una cuenta en meetup.com
2 — Unite a su grupo para ser notificado y reservar tu lugar en futuras meetups que organicen 😄
Seguilos en social media
facebook.com/ixdamontevideo
twitter.com/ixdamontevideo
¿Te interesa dar una charla?
Podés postularte.
¿Quién está detrás de IxDA Montevideo?
Enterate quiénes son y qué hacen.