Caso de estudio del rediseño del sitio de noticias Brecha.
Your English is better than your Spanish? Maybe Google Translate helps you 😉


Introducción
En este caso de estudio les contaré varias partes del proceso de diseño del sitio web para el cliente Semanario Brecha.
Brecha es un semanario uruguayo de noticias fromato long-form que cuenta con una edición papel y una edición web.
Objetivos
Los principales objetivos del rediseño.
- Mejorar la experiencia de usuario.
- Que el sitio se adapte a todos los dispositivos.
- Diseñar un sistema de suscriptores simple, sencillo y efectivo.
- Integrar un sistema de banners publicitarios.
- Que el diseño visual sea atractivo y moderno.
- Mejorar la arquitectura de la información.
- Integrar un newsletter semanal.
- Capacitar al cliente para el correcto uso del nuevo sitio a futuro.
El proyecto llevó aproximadamente 5 meses de desarrollo y el sitio fue lanzado al público el 5 de septiembre de 2014 en estado beta. Aún se sigue mejorando y agregando características al mismo aplicando elementos de la práctica de diseño continuous delivery.

Planning
Algunas de las tareas realizadas a la hora de planear el proyecto fueron las siguientes:
- Entrevistas con el cliente.
- Análisis de diseño y estructura del sitio.
- Evaluaciones con datos de usuarios y tráfico.
– Datos de Google Analytics del sitio anterior.
– Datos de lectores frecuentes de Brecha. - Evaluación de plataformas de publicación de contenidos.
- Research
– Sitios de noticias de Uruguay.
– Sitios de noticias internacionales. - Casos de diseño UI/UX efectivo para long-form jounalism.
- Análisis FODA.
Con ese estudio ya me fue posible hacer un presupuesto, evaluar tiempos de desarrollo y reclutar a un equipo capaz de realizar las tareas.

Equipo
Mi rol en este proyecto era bastante amplio, cubría Management + Diseño de producto + Diseño UI/UX.
Por otro lado recluté a un front-end developer para llevar a la realidad el diseño visual, y un experto en infraestructura, bases de datos y servidores para hacer un setup adecuado del sitio; ambos con experiencia en WordPress.

Visión de diseño
Uno de mis principales objetivos era crear la mejor experiencia de lectura posible, para eso adopté un approach minimalista, sin distracciones, centrado en el usuario y enfocado en la cómoda lectura.
Referencias de diseño
M̶e̶ ̶i̶n̶s̶p̶i̶r̶é̶ Copié y adapté varias decisiones de diseño de los siguientes productos:
Plataformas de contenido
Medium
Svbtle
Ghost
Sitios de noticias
Quartz
Vox
ReadWrite
Motherboard
The Guardian
The New Yorker
The New York Times
Newsweek
FiveThirtyEight
Artículos que influenciaron las decisiones de diseño
Aquí una lista de algunos artículos que tuve muy en cuenta a la hora de diseñar el sitio.
The Slow Web
Jack Cheng, 2012.
Aquí un artículo más reciente que lo complementa muy bien.
The homepage is dead, and the social web has won
Zachary M. Seward, Quartz, 2014.
The Flat Design Era
Allan Grinshtein, LayerVault, 2012.
Words
Jusin Jackson, 2013.
Why “Simple” Websites Are Scientifically Superior
Tommy Walker, 2014.
Creating distraction-free reading experiences
Adrian Zumbrunnen, 2014.
Agradezco a los autores de estos artículos por compartir su conocimiento.
Checklists tenidas en cuenta
IxD Checklist
Userium
Web Designer Checklist

Plataforma
Definí utilizar la plataforma gratuita y open-source WordPress principalmente por su flexibilidad y la cantidad de recursos e información disponible para la misma.
Theme
Elegí el theme Grimag de StrictThemes como base, se creó un child theme y lo modificamos radicalmente.
Plugins
Los plugins de WordPress permiten ampliar las características nativas de la plataforma. Actualmente WordPress tiene más de 30.000 plugins disponibles, cada uno de los cuales ofrece funciones personalizadas y permite a los usuarios adaptar sus sitios a diferentes necesidades específicas. Esta es la lista de plugins que definí como útil y necesaria para el funcionamiento del proyecto.
MemberPress
Sistema de suscripción.
Disqus
Integrar la plataforma de comentarios.
Post Reading Time
Mostrarle al usuario la cantidad de tiempo de lectura de cada artículo.
Simple Ads Manager
Administrar los banners publicitarios de manera sencilla.
WordPress SEO
Hacer que el sitio sea amigable con Google y otros motores de búsqueda.
Wordfence
Mejorar la seguridad y prevenir ataques al sitio.
BackWPup Free
Backups de la base de datos.

Productos externos
Resolví integrar una selecta lista de productos para garantizar la completitud del producto y un eficaz funcionamiento.
Disqus
Plataforma de comentarios.
MailChimp
Plataforma para el newsletter semanal.
SoundCloud
Alojar audio.
Issuu
Alojar documentos.
Infogram
Creación de infografías interactivas.
Wedgies / Google Forms
Creación de encuestas online.
Google Analytics
Seguimiento de tráfico del sitio.
Google Webmaster Tools
Datos, herramientas y diagnósticos para hacer el sitio Google-friendly.
Google News / Google News Publisher Center
Para integrar el contenido del sitio a Google News debimos pasar por un proceso de aprobación, luego que Google nos aprobara tuvimos acceso a la herramienta Google News Publisher Center que nos permite administrar la información que Google va a integrar a Google News.

Código semántico
Varias prácticas que integramos al código del sitio para mejorar su relación con robots.
Twitter Cards / Facebook Open Graph
Mejorar la experiencia en las redes sociales para llevar tráfico al sitio.
Datos estructurados Schema (implementación pendiente)
Ayuda a los motores de búsqueda a entender la información de las páginas y proveer mejores resultados.
Sitemaps
Ayuda a que los motores de búsqueda indexen de manera más inteligente todas las páginas del sitio.

Migración de plataforma
El sitio se encontraba funcionando sobre la plataforma Joomla, un gran desafío era la correcta migración y acondicionamiento total de artículos de esa plataforma a WordPress.
El sitio contaba con aproximadamente 5.000 artículos que necesitábamos exportar correctamente con sus respectivos autores, imágenes y formato de texto.
Para la migración utilizamos la versión premium del plugin FG Joomla to WordPress, luego tuvimos que hacer varios ajustes manuales y automatizados a los contenidos ya que nos encontramos con múltiples errores en la forma que habían sido gestionados en la plataforma Joomla.

Workflow
El workflow que planteé segmentaba las diferentes etapas el desarrollo del proyecto.
-
Instalación de WordPress
Se instala WordPress y el theme base en un sitio de pruebas en el servidor de Brecha. -
Migración de contenidos
Se integran y ajustan los contenidos de Joomla a WordPress. -
Diseño
Análisis profundo del sitio actual.
Definición de necesidades del nuevo sitio.
Research de diseños referenciales.
Definición de estructura del sitio.
Wireframes de Portada y Artículo.
Diseño de alta fidelidad + Front-end.
Diseño de sistema de suscriptores y publicidad.
Copy y gráficos de páginas del sitio. -
Entrenamiento y planning con personal de Brecha
Entrenamiento sobre el uso de la plataforma y el plan a seguir a largo plazo con el personal de Brecha. En esta instancia se entregarán manuales con lineamientos de uso del sitio. - Test y ajustes finales
-
Campaña pre-lanzamiento
Planning, diseño y ejecución de campaña pre-lanzamiento, lanzamiento y post-lanzamiento. - Lanzamiento

Diseño de portada
Opté por un diseño limpio, bien segmentado y con mucho blank space para una experiencia de lectura tranquila y sin distracciones.
Artículos como The homepage is dead, and the social web has won influyeron en las decisiones de diseño de la portada de Brecha.
Wireframes
La creación de wireframes sirve para de manera rápida y clara poder diseñar una estructura visual de forma esquemática sin perder tiempo en el diseño de alta fidelidad.

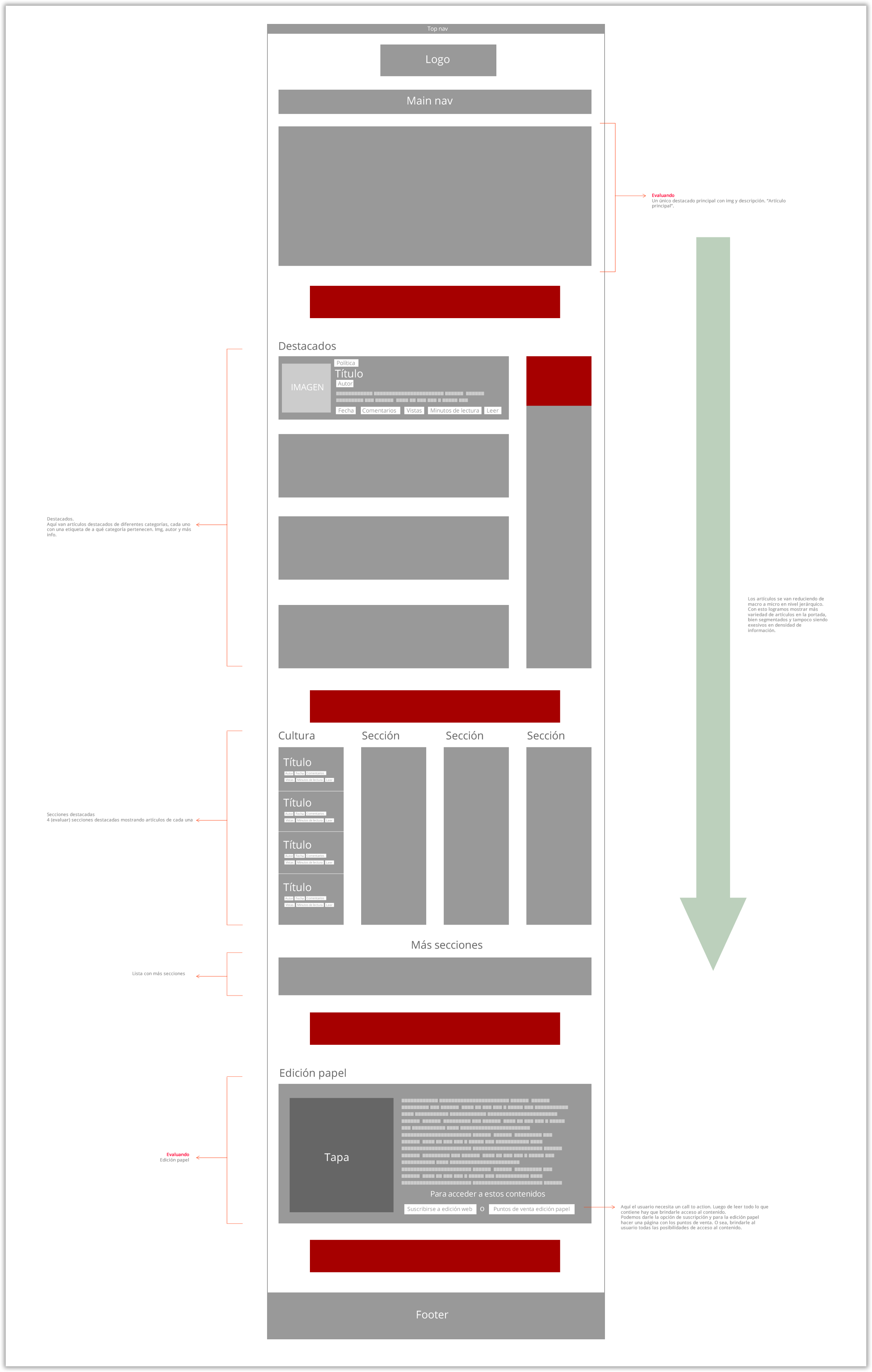
Wireframe candidato

¡Aquí maté el sidebar!

Ryu eliminando el sidebar. (fuente)
Definición de segmentos

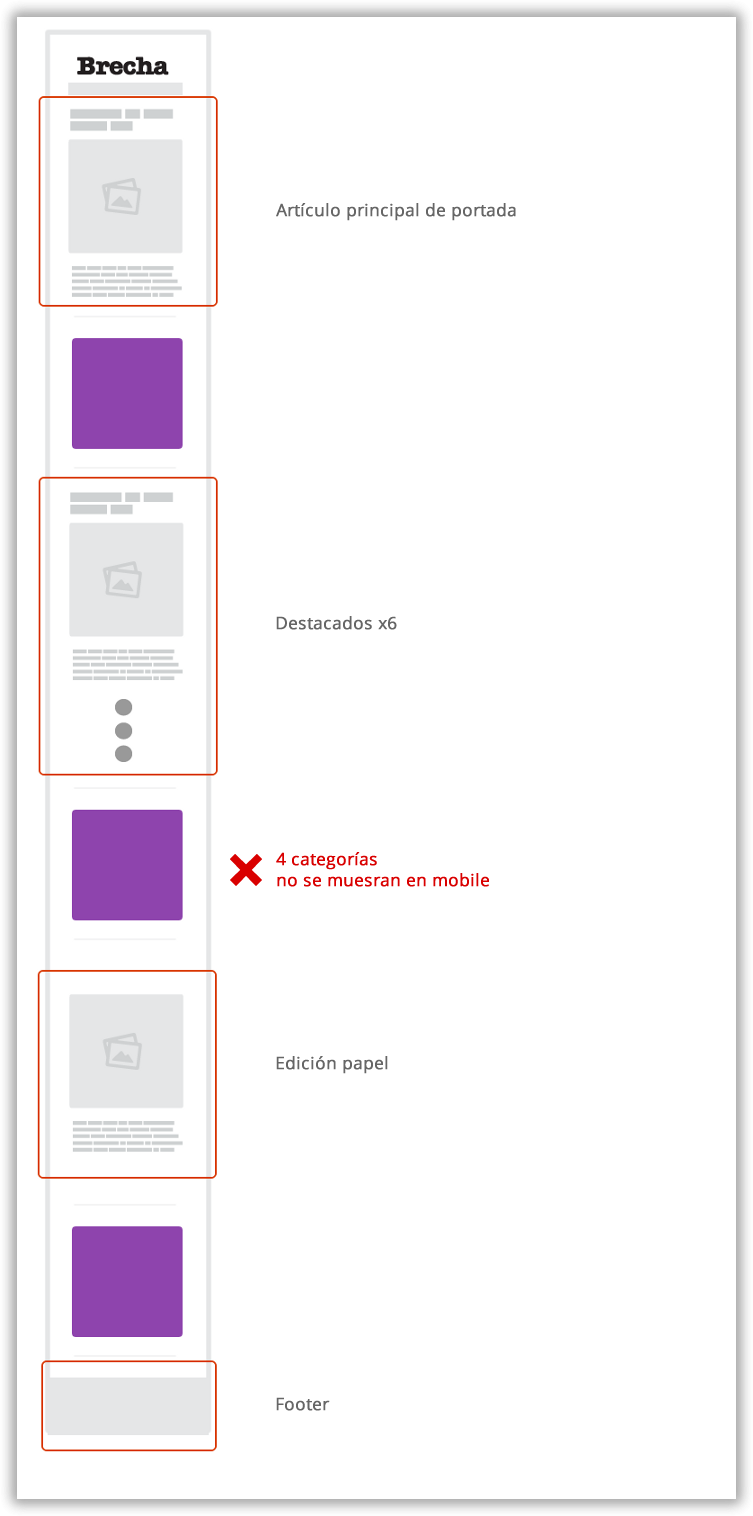
Wireframe mobile

Diseño visual de alta fidelidad

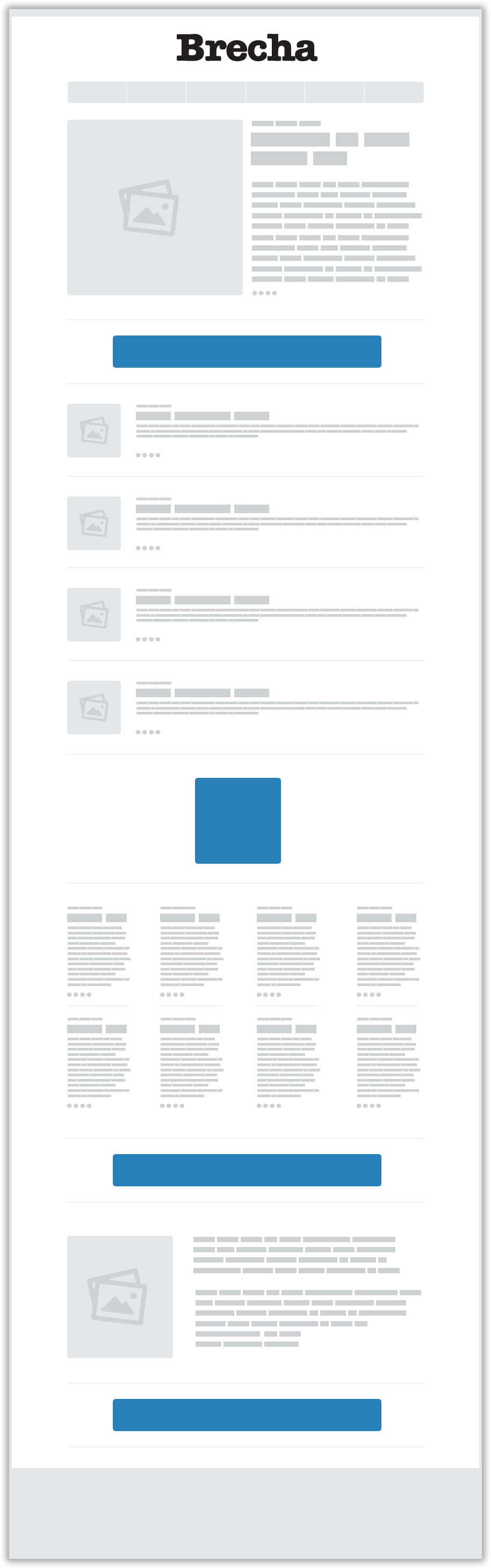
Una ventaja de internet es que permite testear, medir, escuchar a los usuarios y cambiar rápidamente. Esperamos buenos resultados de esta propuesta de portada.

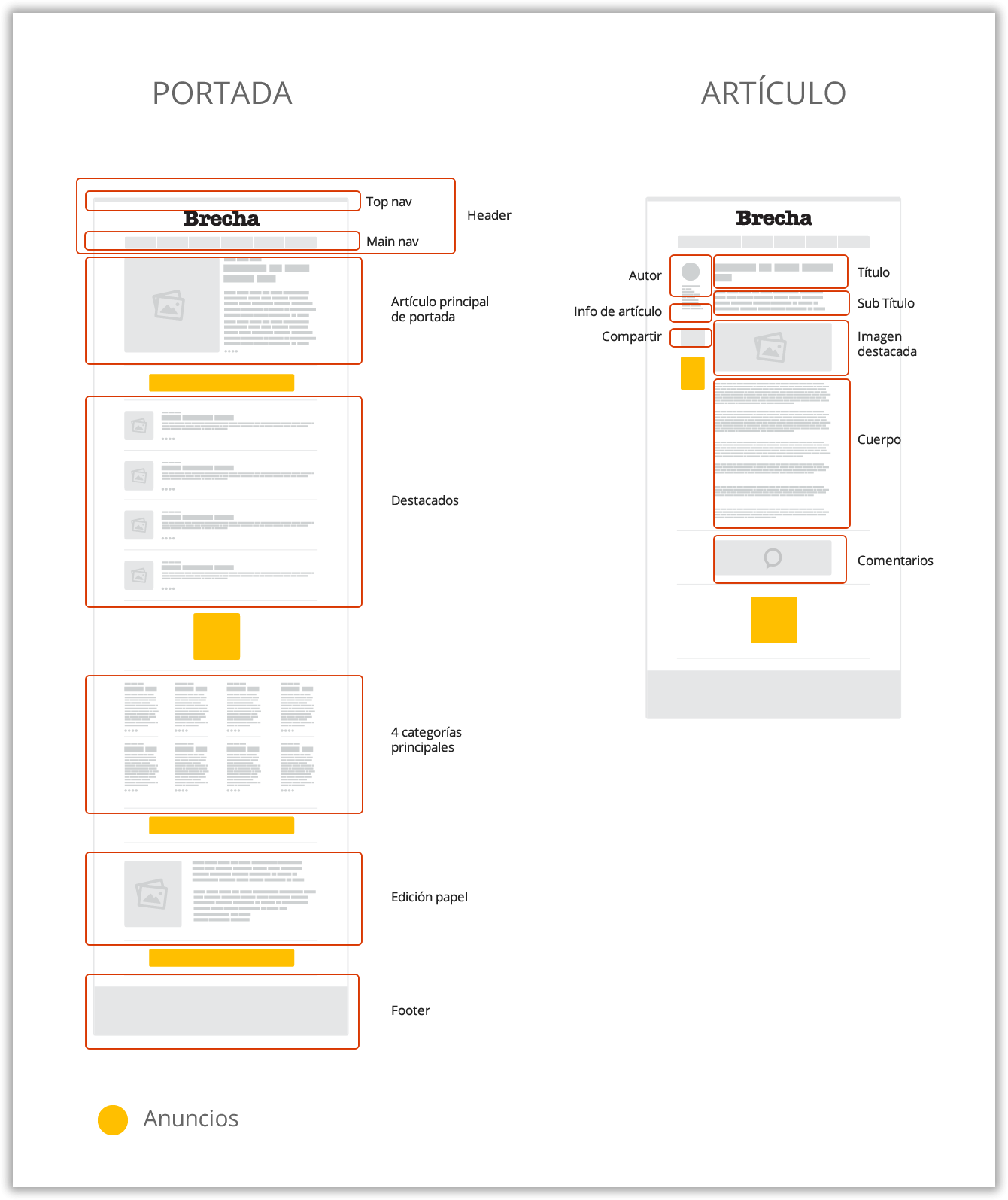
Elementos del sitio
Es muy importante ponerle nombre a cada sección/elemento de un sitio web para comunicación interna.
Aquí un gráfico que indica los nombres de cada elemento del sitio.


Sistema de suscripción
Uno de los principales objetivos de esta tarea fue crear la mejor experiencia posible para los usuarios que se suscriban, contemplando todos los métodos de pago existentes.
Landing page de suscripción
Una landing page es un lugar donde al usuario se le vende un producto o servicio. Mi objetivo en este caso fue comunicar correctamente los beneficios y costos de ser suscriptor de Brecha.
Wireframe inicial

Diseño de alta fidelidad y copy
Aquí se mejoré mucho la landing page. Tanto el diseño de copy, estructura y visual. Entre otras mejoras el usuario puede acceder a una muestra de los contenidos exclusivos que ofrece la suscripción.

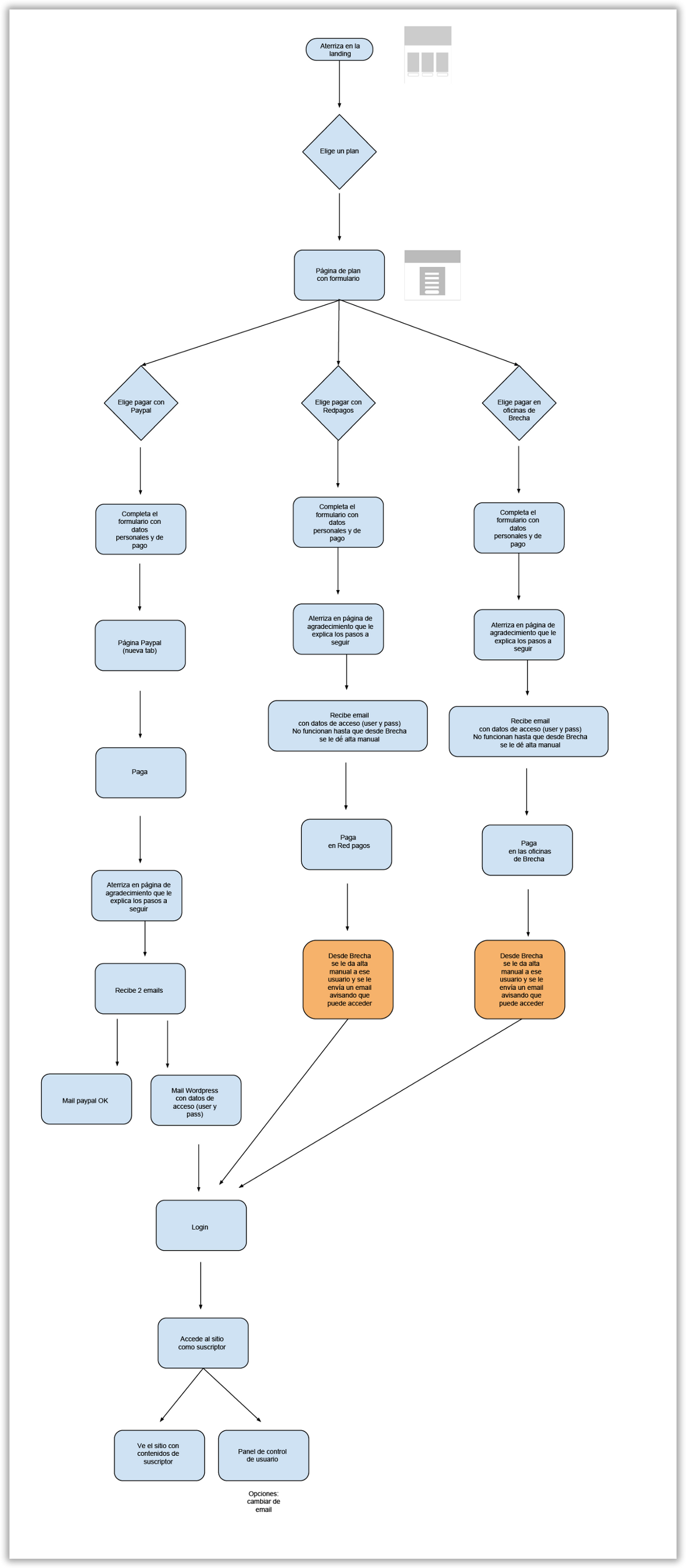
Flowchart de suscripción
Luego de una comunicación efectiva en la landing page, para aquellos usuarios que decidan suscribirse, diseñé un sistema que cubre los diferentes escenarios del proceso de suscripción con el fin de generar la mejor experiencia de usuario posible en todos los casos.

Copy según método de pago
Estas son las versiones iniciales del copy que recibe el usuario según el método de pago que elige, era muy importante generar una comunicación customizada para lograr efectividad en los diferentes escenarios posibles y me ocupé de escribir adecuadamente cada uno de ellos.
Páginas de bienvenida
Desde PayPal
Título: Gracias por suscribirte a Brecha
Sub título: Ya podés acceder a todos los contenidos de Brecha.
Body:
¡Bienvenido!
Entrá a brecha.com.uy/login y logueate con tu usuario y contraseña que elegiste cuando te suscribiste.
Luego de loguearte vas a poder acceder a brecha.com.uy y leer todos los artículos de pago (están diferenciados con “$ Suscriptores”).
Para ver los detalles de tu cuenta accedé a brecha.com.uy/cuenta.
Si tenés consultas comunicate a suscriptores@brecha.com.uy.
Muchas gracias por formar parte de los suscriptores de Brecha.
[Logo de suscriptores]
Desde Red Pagos
Título: Gracias por suscribirte a Brecha
Sub título: En esta página te explicaremos los pasos a seguir para concluir tu suscripción.
Body:
Tu suscripción está finalizada pero todavía no está activado tu usuario hasta que hagas el depósito en RedPagos. Recordá tu usuario y contraseña que luego lo vas a necesitar.
Pasos a seguir:
1. Andá al local de RedPagos que te quede más cerca y depositá el dinero correspondiente al plan que elegiste en la cuenta “Brecha Digital” dejando tu nombre, apellido, teléfono y email. Acá podés ver los costos de cada plan por si te olvidaste.
2 . Luego que hayas hecho el depósito en Redpagos entre las siguientes 24/48 horas te vamos a enviar un email avisando que tu cuenta está activa, ahí vas a poder entrar a brecha.com.uy/login y loguearte con tus claves de suscriptor para acceder a todos los contenidos de Brecha.
Si tenés consultas comunicate a suscriptores@brecha.com.uy.
Muchas gracias por formar parte de los suscriptores de Brecha.
[Logo de suscriptores]
Desde Oficinas de Brecha
Título: Gracias por suscribirte a Brecha
Sub título: En esta página te explicaremos los pasos a seguir para concluir tu suscripción.
Body:
Tu suscripción está finalizada pero todavía no está activado tu usuario hasta que vayas a la oficina de Brecha a hacer el pago. Guardá tu usuario y contraseña que luego lo vas a necesitar.
Pasos a seguir:
1. Pasá por las oficinas de Brecha (Uruguay 844 esquina Andes) de lunes a viernes de 13 a 18h. Decí que venís a pagar tu suscripción (o puede ir otra persona) y efectuás el pago.
2 . Inmediatamente activamos tu cuenta y vas a poder entrar a brecha.com.uy/login y loguearte con tus claves de suscriptor para acceder a todos los contenidos de Brecha.
Si tenés consultas comunicate a suscriptores@brecha.com.uy.
Muchas gracias por formar parte de los suscriptores de Brecha.
[Logo de suscriptores]
Email de bienvenida
Subject: Gracias por suscribirte a Brecha
Body:
¡Bienvenido!
En los siguientes links te explicaremos los pasos a seguir para concluir tu suscripción según el método de pago que hayas elegido.
Si pagaste con PayPal
Si elegiste pagar a través de RedPagos
Si elegiste pagar en las oficinas de Brecha
Si tenés consultas comunicate a suscriptores@brecha.com.uy.
Muchas gracias por formar parte de los suscriptores de Brecha.
Email de pago efectuado
Subject: Tu cuenta de suscriptor a Brecha ya está activa
Body:
Recibimos tu pago de suscriptor a Brecha. ¡Bienvenido!, ya vas a poder acceder a todos los contenidos de Brecha.
Entrá a brecha.com.uy/login y logueate con tu usuario y contraseña que elegiste cuando te suscribiste.
Luego de loguearte vas a poder acceder a brecha.com.uy y leer todos los artículos de pago (están diferenciados con “$ Suscriptores”).
Para ver los detalles de tu cuenta accedé a brecha.com.uy/cuenta.
Si tenés consultas comunicate a suscriptores@brecha.com.uy.
Muchas gracias por formar parte de los suscriptores de Brecha.

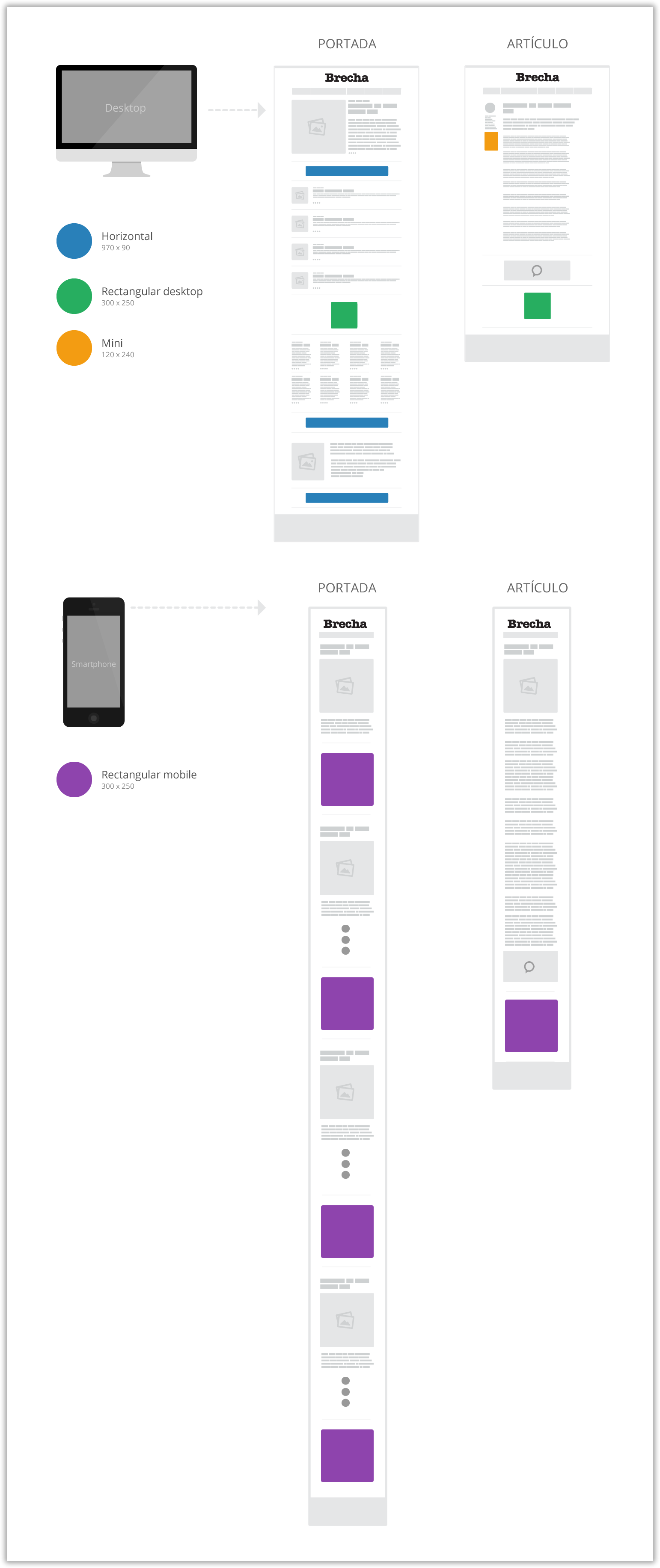
Anuncios
Wireframe de cómo planeé la distribución de anuncios tanto en desktop como en mobile.


Newsletter
Creación del newsletter semanal de Brecha.
Plataforma

El newsletter de Brecha se crea a través de la plataforma de email marketing MailChimp.
Diseño
El diseño del newsletter se basa en la estructura y diseño visual de la portada del sitio web, el objetivo de esa decisión es el de generar experiencias similares en los dos contextos y que el usuario experimente un mismo lenguaje y se sienta familiarizado.


Iconografía
Serie de iconos que hice para la comunicación dentro del sitio web y en social media.









Los iconos fueron extraídos de The Noun Project y algunos de ellos fueron adaptados o mezclados.

Manuales del sitio
Redacté una serie de manuales para los editores del sitio. Estos manuales, además de educar a los editores, regula los aspectos visuales y comunicacionales en pro de mantener un formato constante y consistente en el sitio web.
Los manuales están alojados en Google Docs lo cual permite actualizarlos con facilidad y acceso instantáneo para cualquier editor del sitio.


Lanzamiento
Para el lanzamiento del sitio web se realizó una campaña de expectativa previa y luego una landing page que le muestra a los usuarios las diferentes características del nuevo sitio web.
Etapa 01
Campaña expectativa
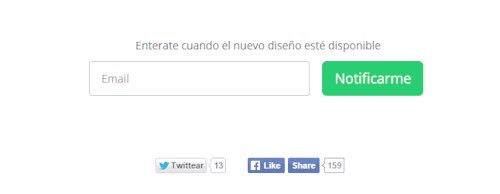
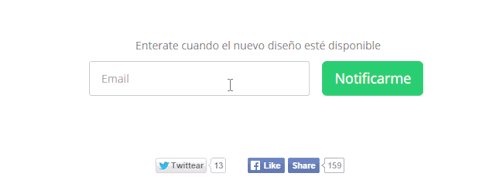
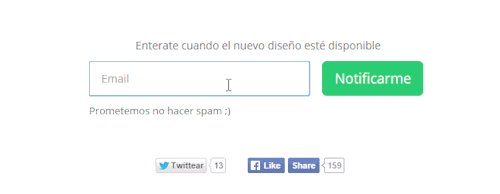
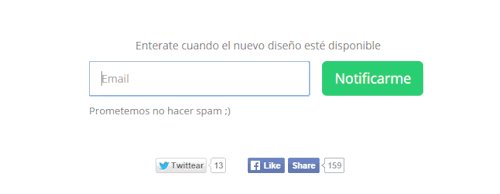
Antes del lanzamiento del sitio se creó una landing page que anunciaba el futuro rediseño del sitio web. Los usuarios se podían suscribir vía email a una notificación que informara cuando el nuevo sitio estuviera online.

Detalle de UX en el formulario

Expectativa en Facebook y Twitter
Email anunciando el lanzamiento

Etapa 02
Landing page con features
Esta landing page tiene como objetivo mostrarle al usuario todas las características del nuevo sitio web.
Wireframe inicial

Diseño de alta fidelidad y copy final

Múltiples anuncios en Facebook y Twitter

¡Gracias por leer!
Gracias por tu tiempo, este artículo pretende contar una larga historia de manera accesible y así cumplir dos objetivos:
1. Compartir el conocimiento con la comunidad de diseño para debatir, discrepar, aplicar decisiones en otros proyectos, resolver problemas y todo lo que pueda generar este contenido.
2. Llegar personas no relacionadas al diseño que por el simple hecho de la curiosidad intelectual les parezca interesante este contenido.